Video Previews
Captivating experience drawing the user into the story.
Research
Design
Workshopping
MY ROLE
Usability testing
Figma
Notion
Usertesting.com
TOOLS
AfterEffects
Miro
June - Aug 2023
TIMELINE
CONTEXT
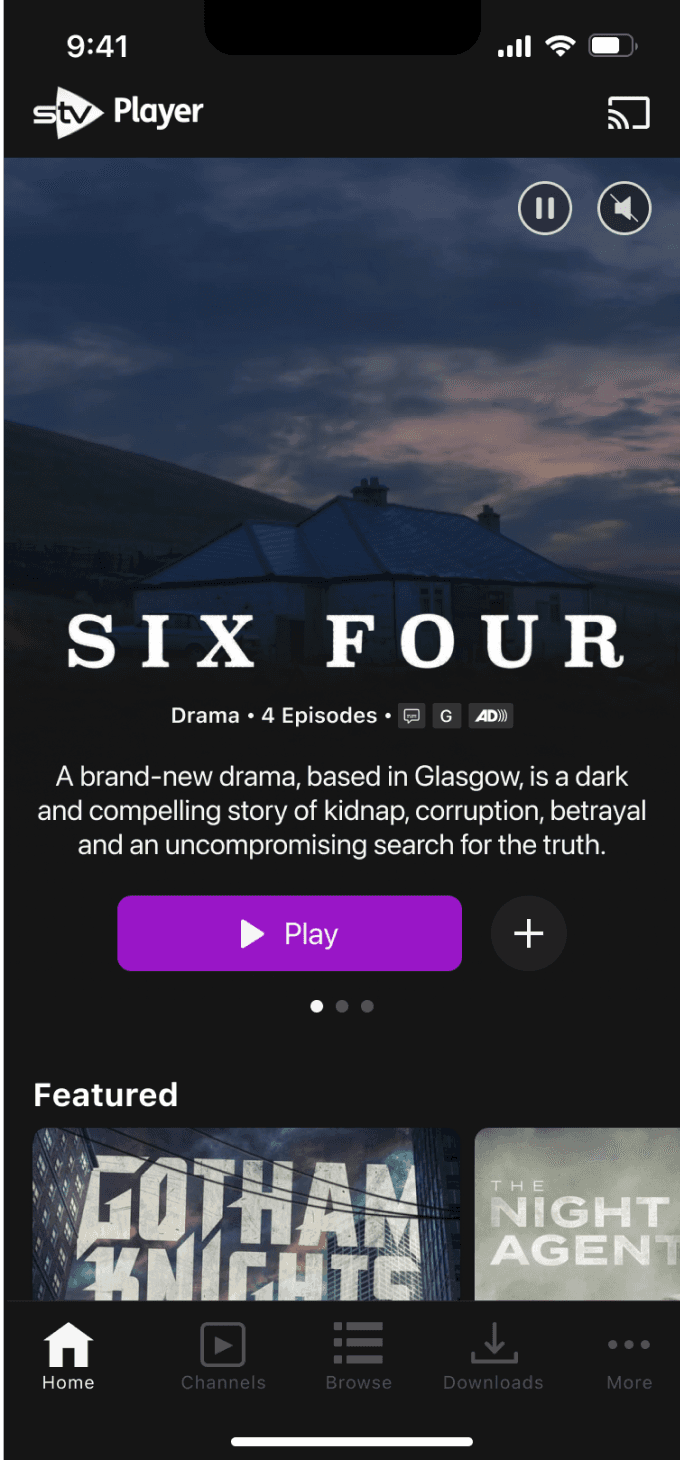
STV Player digital team initiated this project to enhance content discovery by introducing video previews, first launching on iOS and Web platforms. Acknowledging the importance of providing users with a sneak peek into the content, our goal was to create a more interactive and engaging platform.
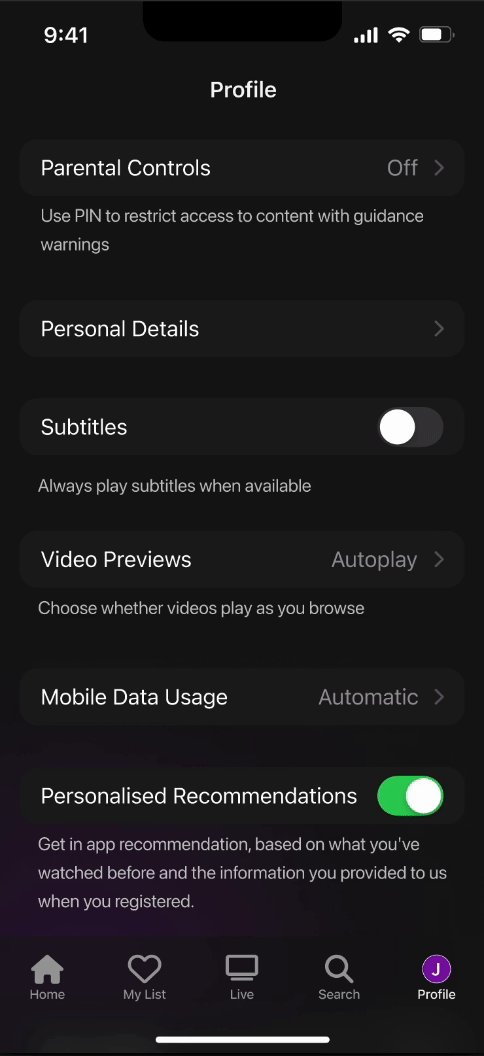
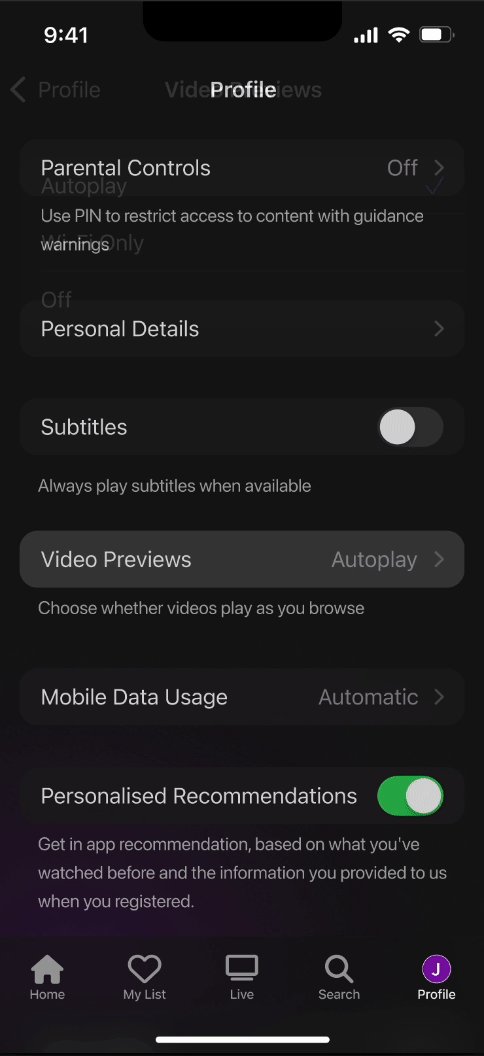
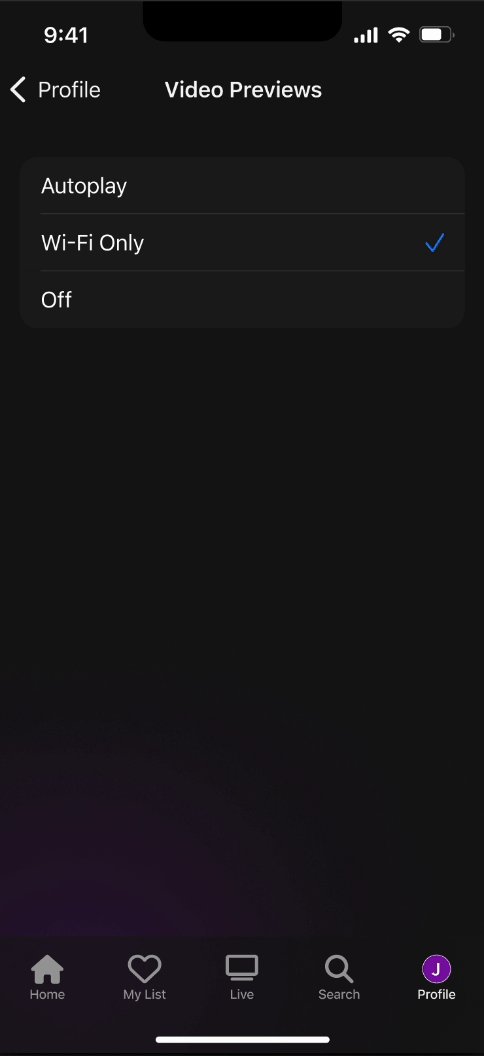
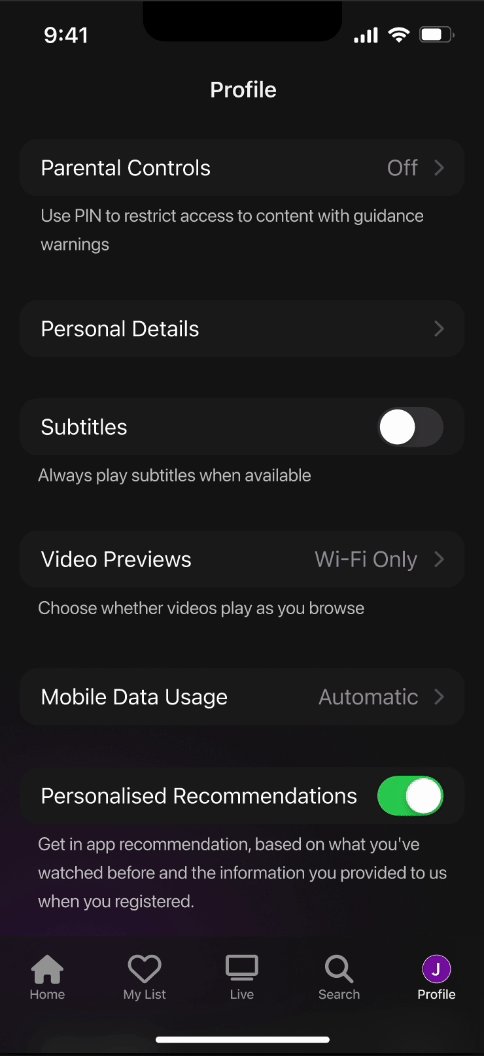
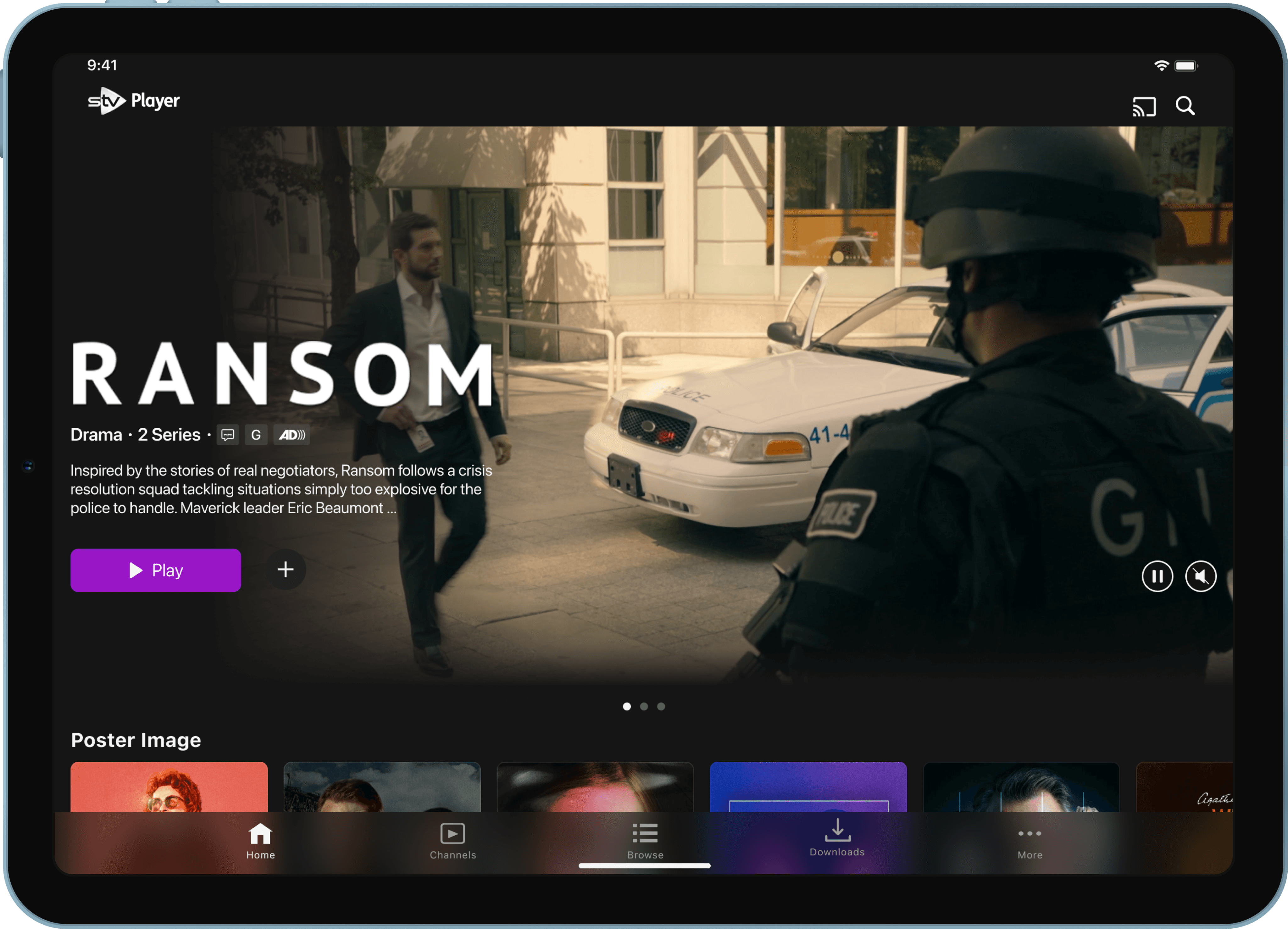
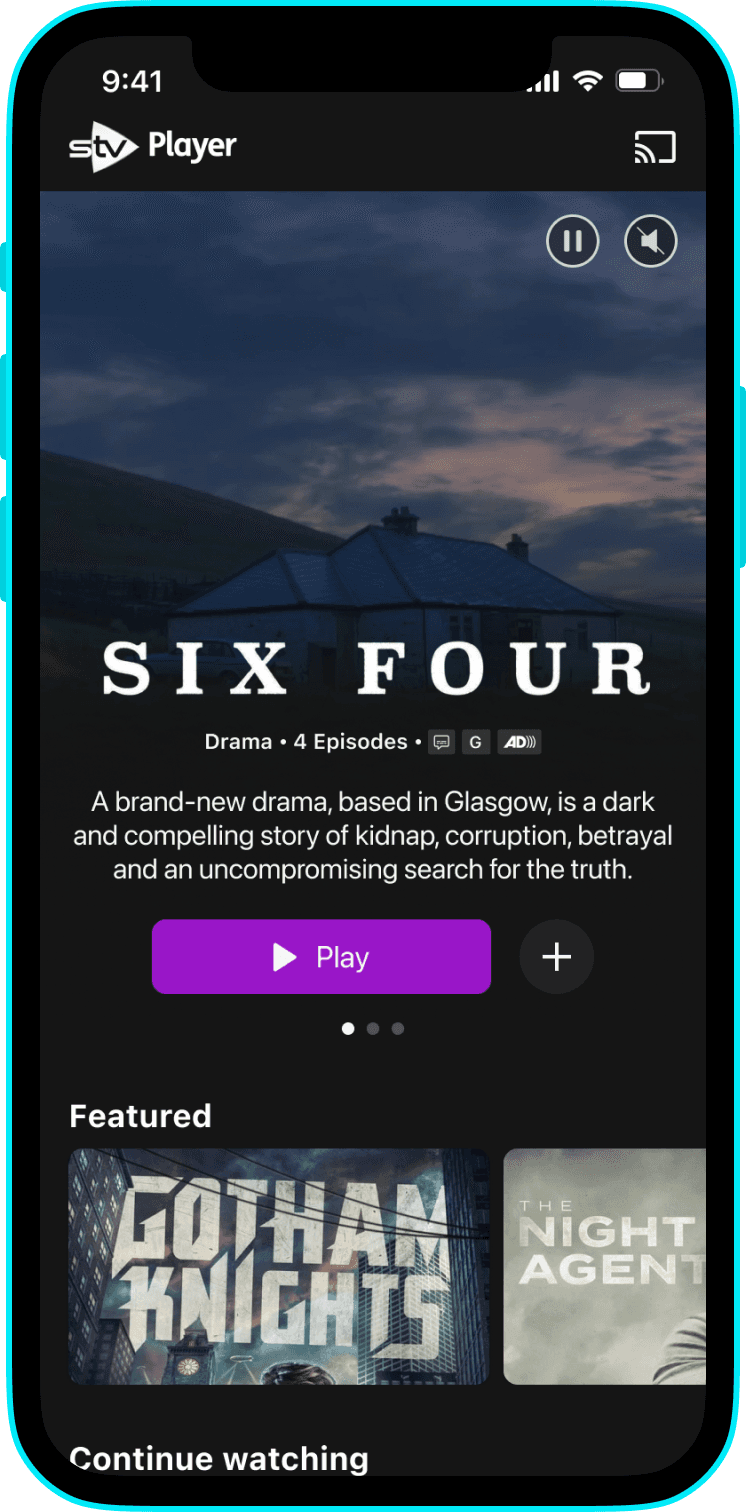
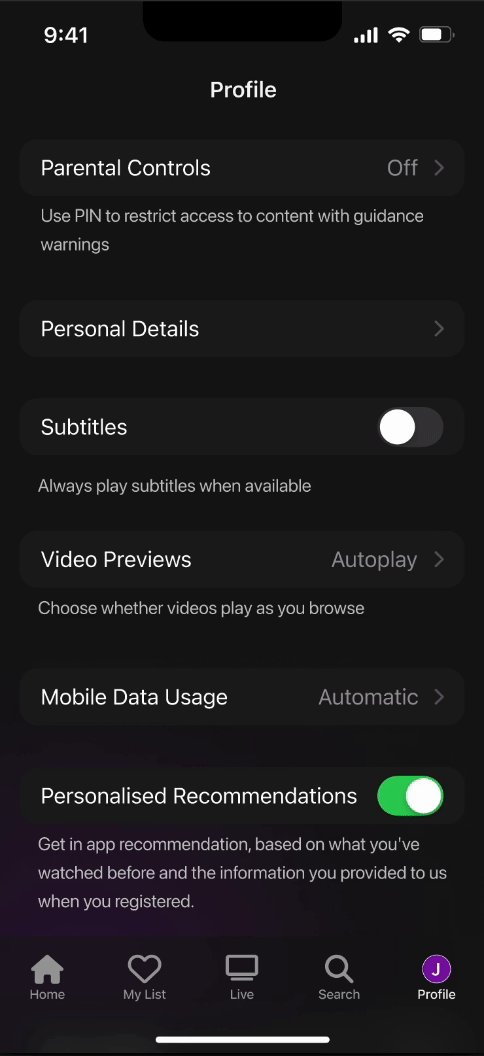
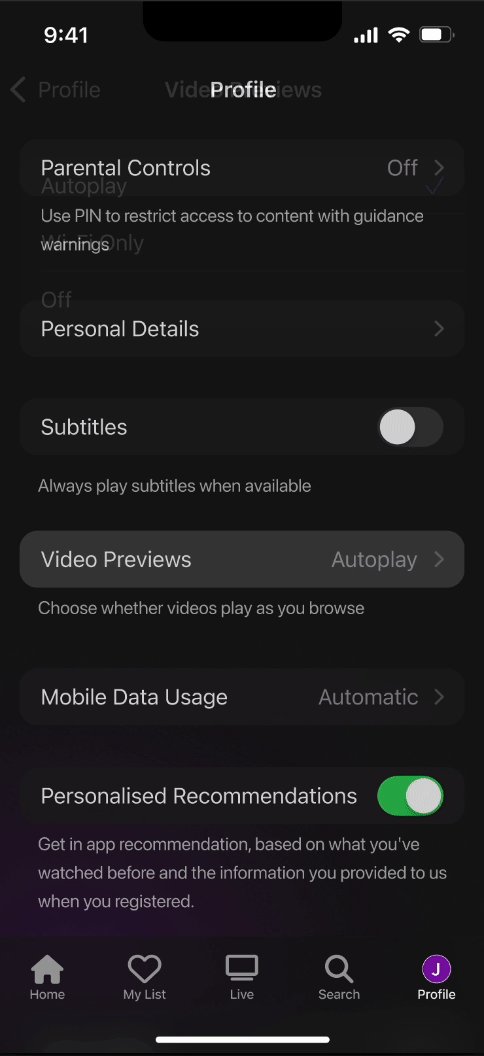
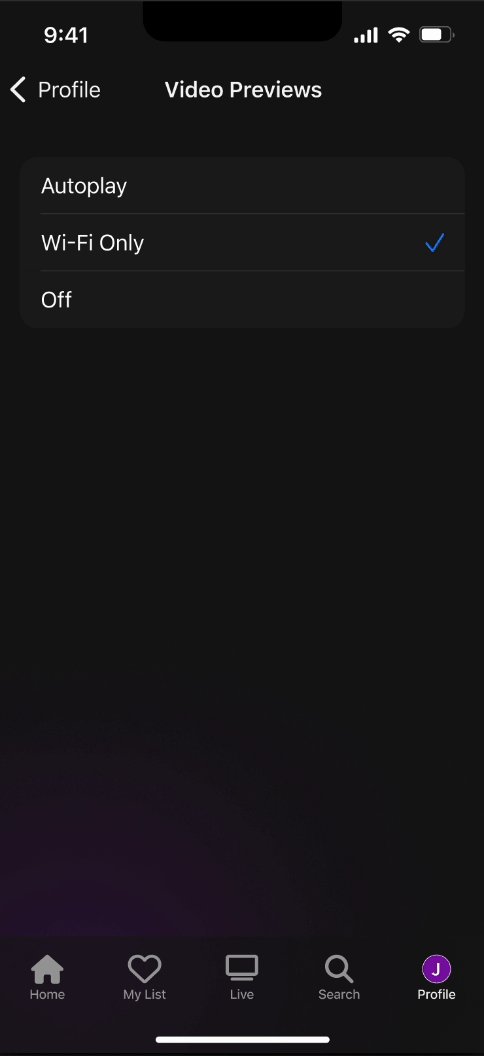
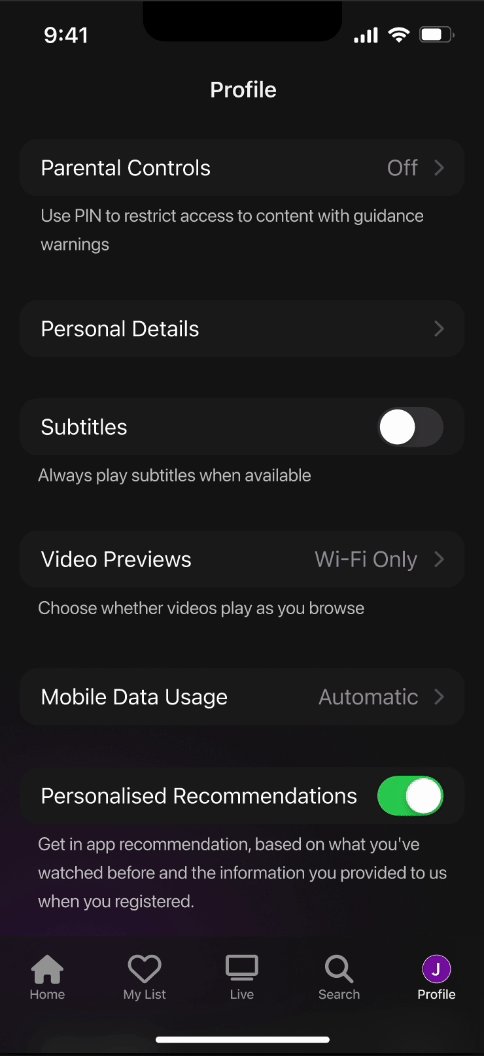
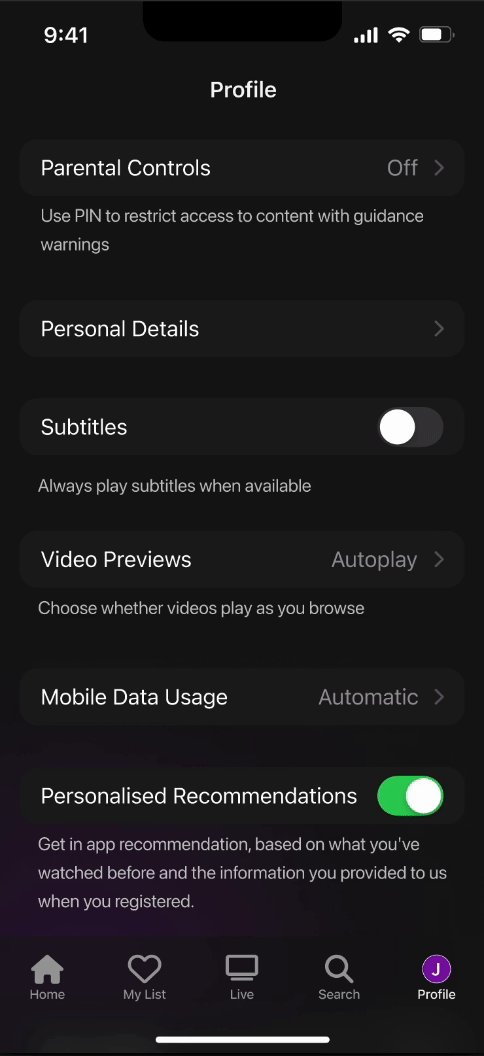
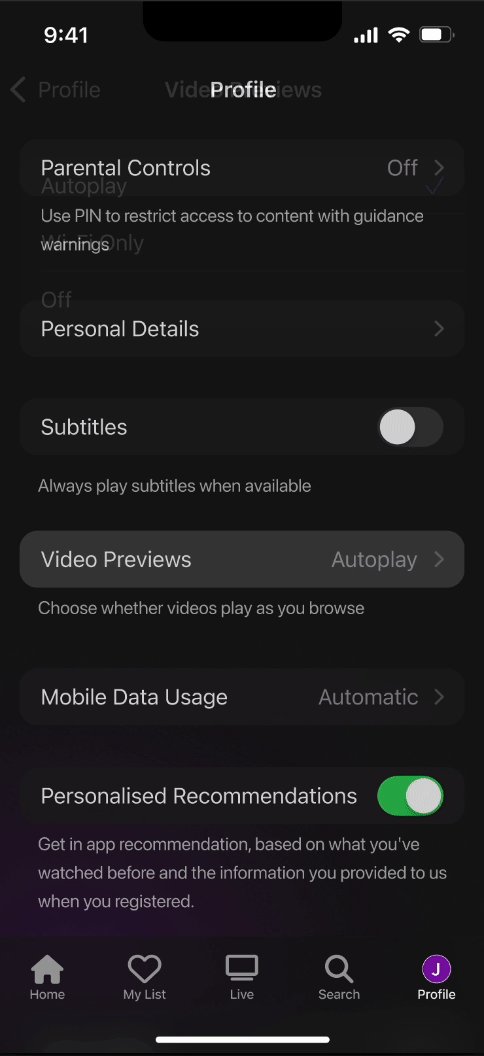
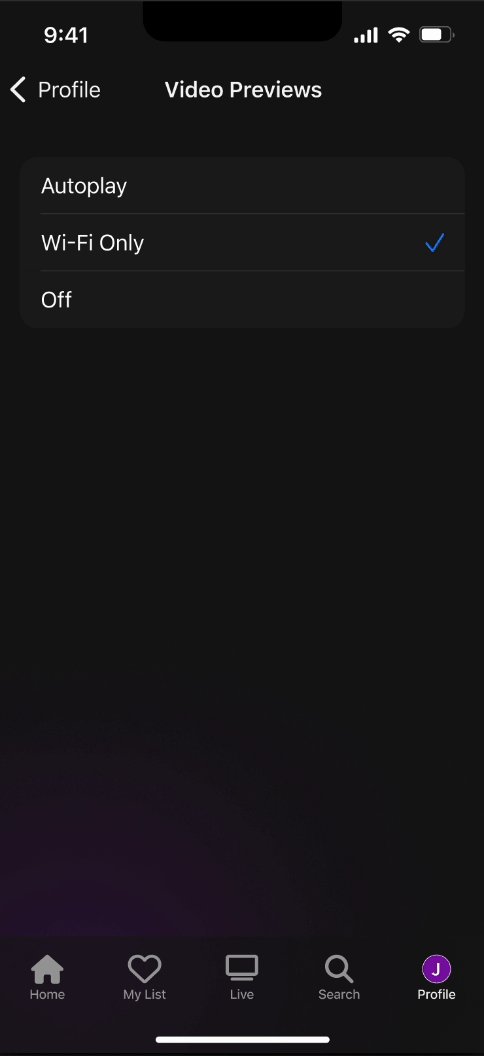
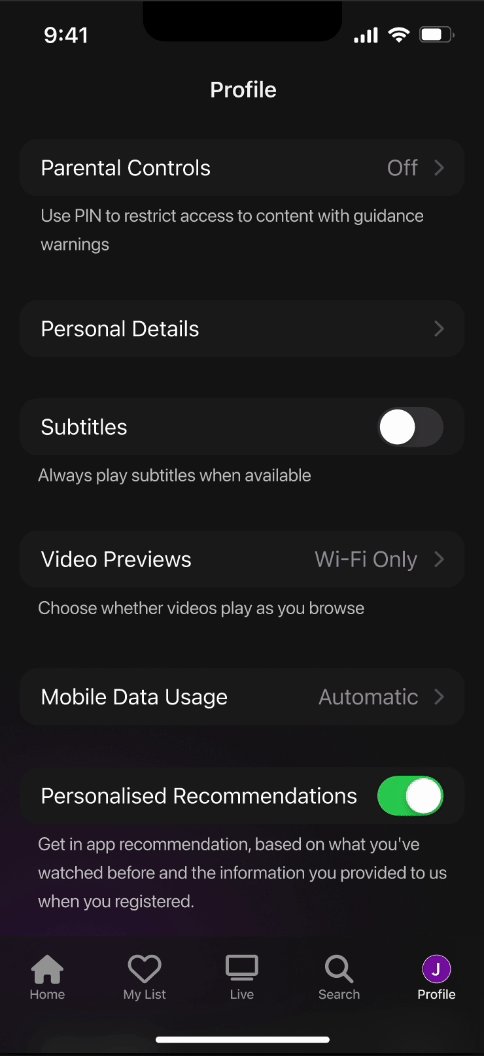
As a lead designer on this project I focused on integrating short video previews directly into the user interface, allowing viewers to experience the production quality and cast before deciding what to watch. With focus on empowering users with full control over their experience, enabling them to customise settings such as disabling motion, toggling play/pause, and muting/unmuting as per personal preference.






"It gave you a proper taste of what the show is going to be like."
Video Previews
Captivating experience drawing the user into the story.
Research
Design
Workshopping
Usability testing
MY ROLE
Figma
Notion
Usertesting.com
TOOLS
AfterEffects
Miro
June - Aug 2023
TIMELINE
CONTEXT
STV Player digital team initiated this project to enhance content discovery by introducing video previews, first launching on iOS and Web platforms. Acknowledging the importance of providing users with a sneak peek into the content, our goal was to create a more interactive and engaging platform.
As a lead designer on this project I focused on integrating short video previews directly into the user interface, allowing viewers to experience the production quality and cast before deciding what to watch. With focus on empowering users with full control over their experience, enabling them to customise settings such as disabling motion, toggling play/pause, and muting/unmuting as per personal preference.






"It gave you a proper taste of what the show is going to be like."
Video Previews
Captivating experience drawing the user into the story.
Research
Design
Workshopping
Usability testing
MY ROLE
Figma
Notion
Usertesting.com
AfterEffects
Miro
TOOLS
June - Aug 2023
TIMELINE
CONTEXT
STV Player digital team initiated this project to enhance content discovery by introducing video previews, first launching on iOS and Web platforms. Acknowledging the importance of providing users with a sneak peek into the content, our goal was to create a more interactive and engaging platform.
As a lead designer on this project I focused on integrating short video previews directly into the user interface, allowing viewers to experience the production quality and cast before deciding what to watch. With focus on empowering users with full control over their experience, enabling them to customise settings such as disabling motion, toggling play/pause, and muting/unmuting as per personal preference.






"It gave you a proper taste of what the show is going to be like."
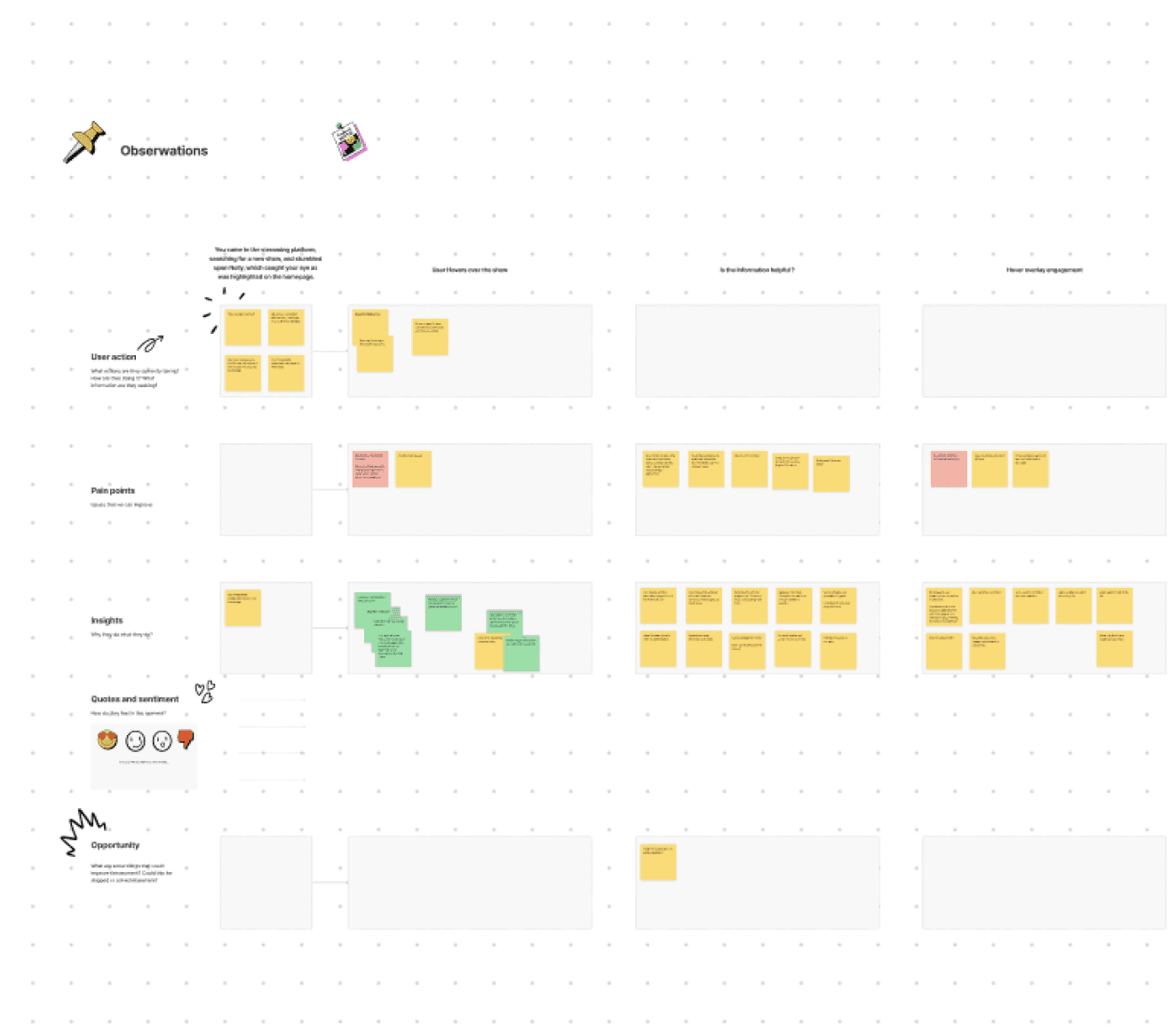
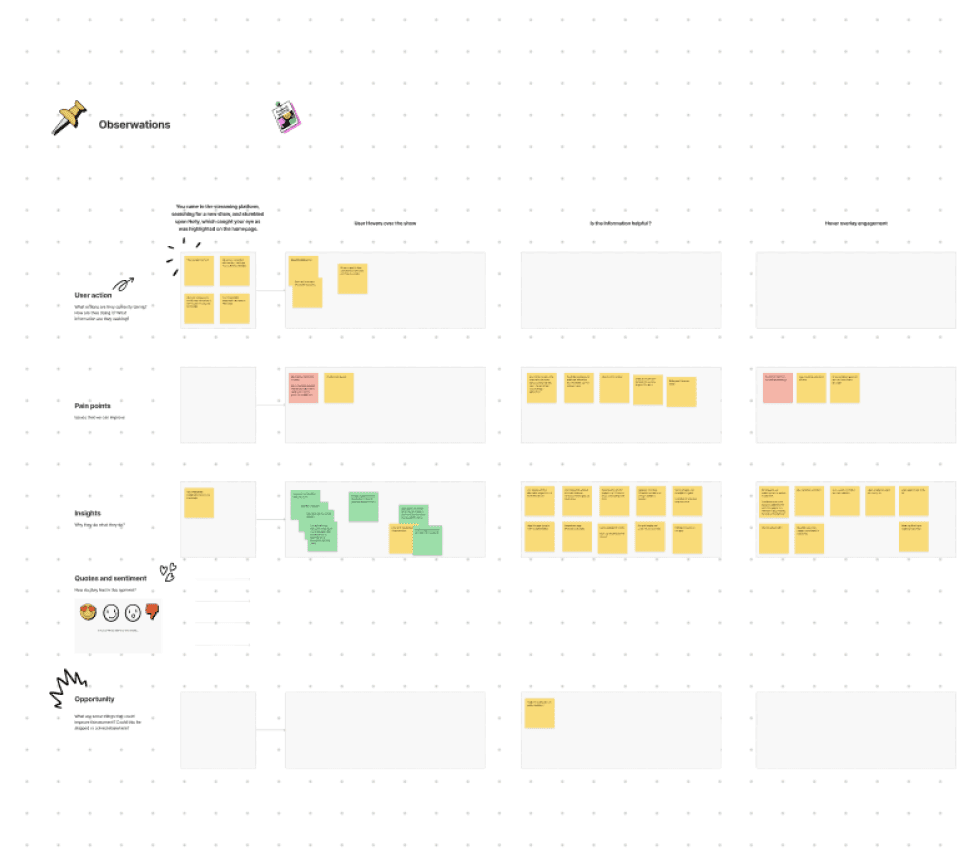
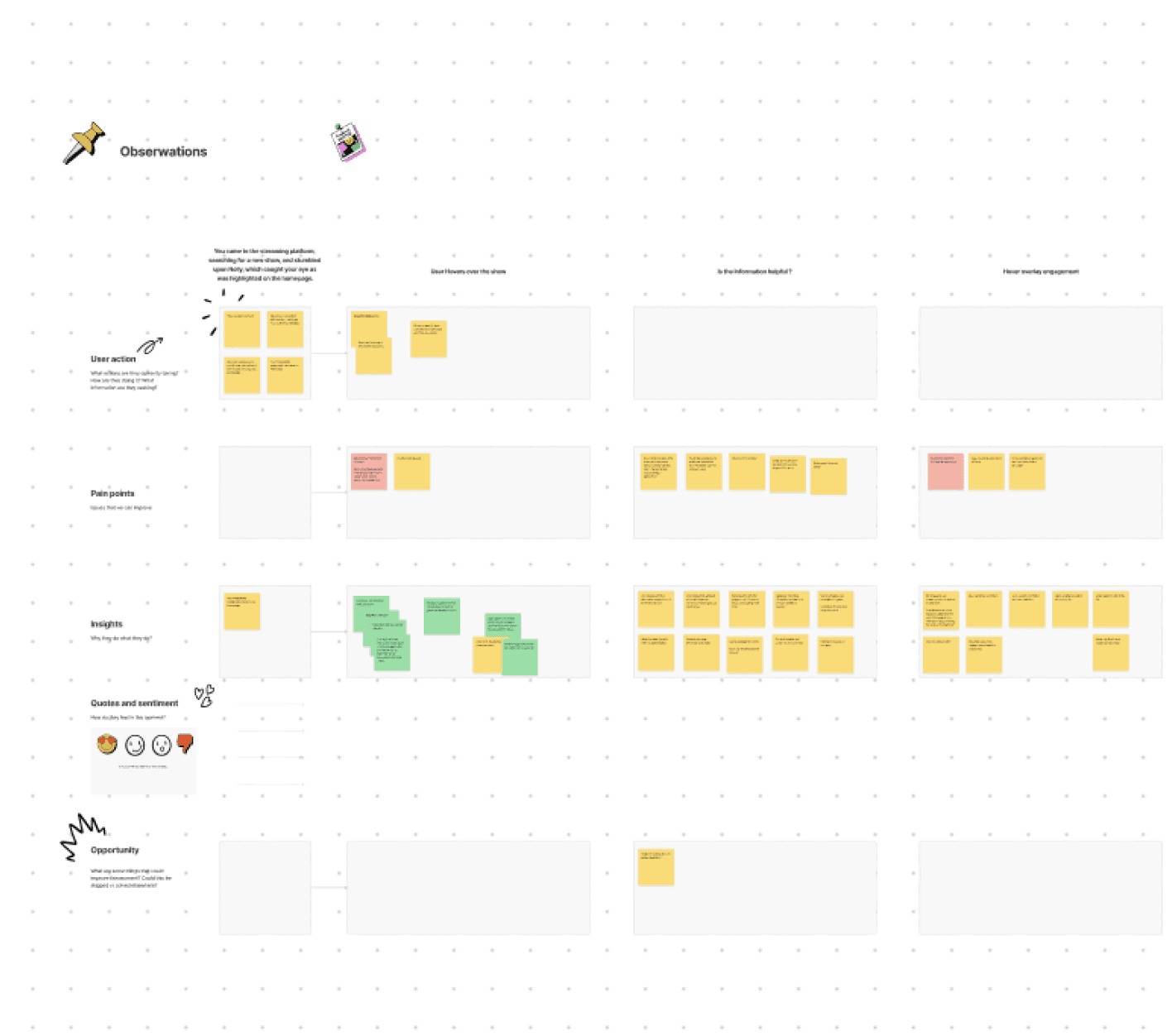
Stage 1: Observations
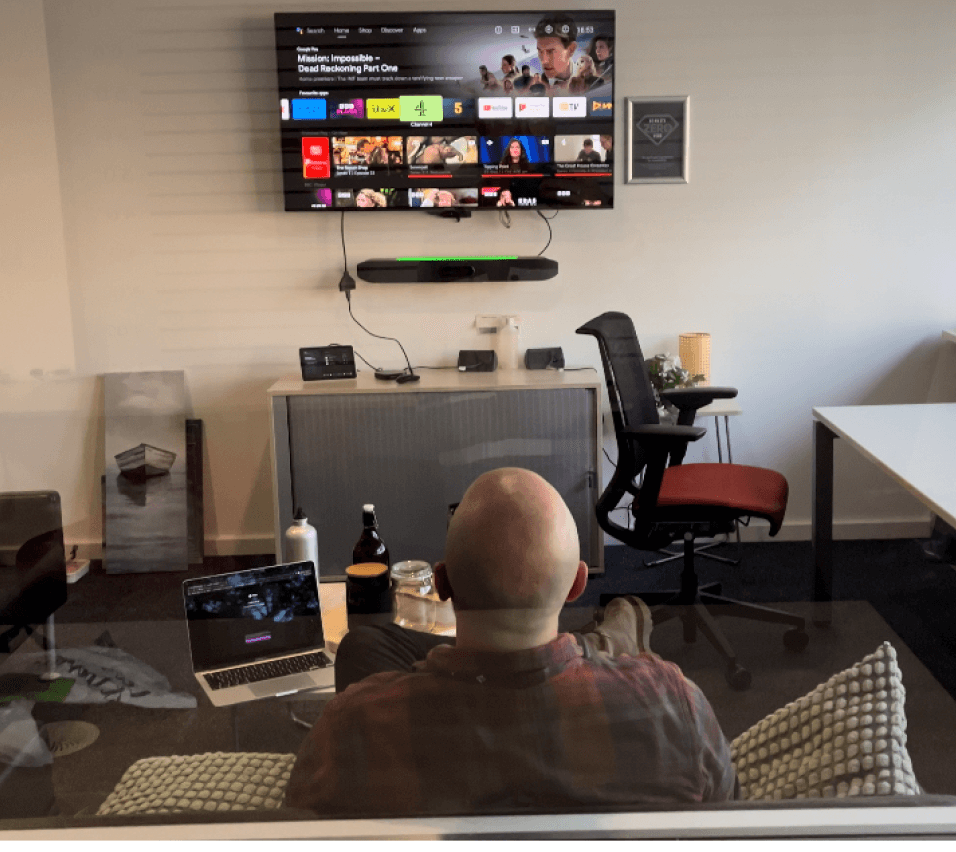
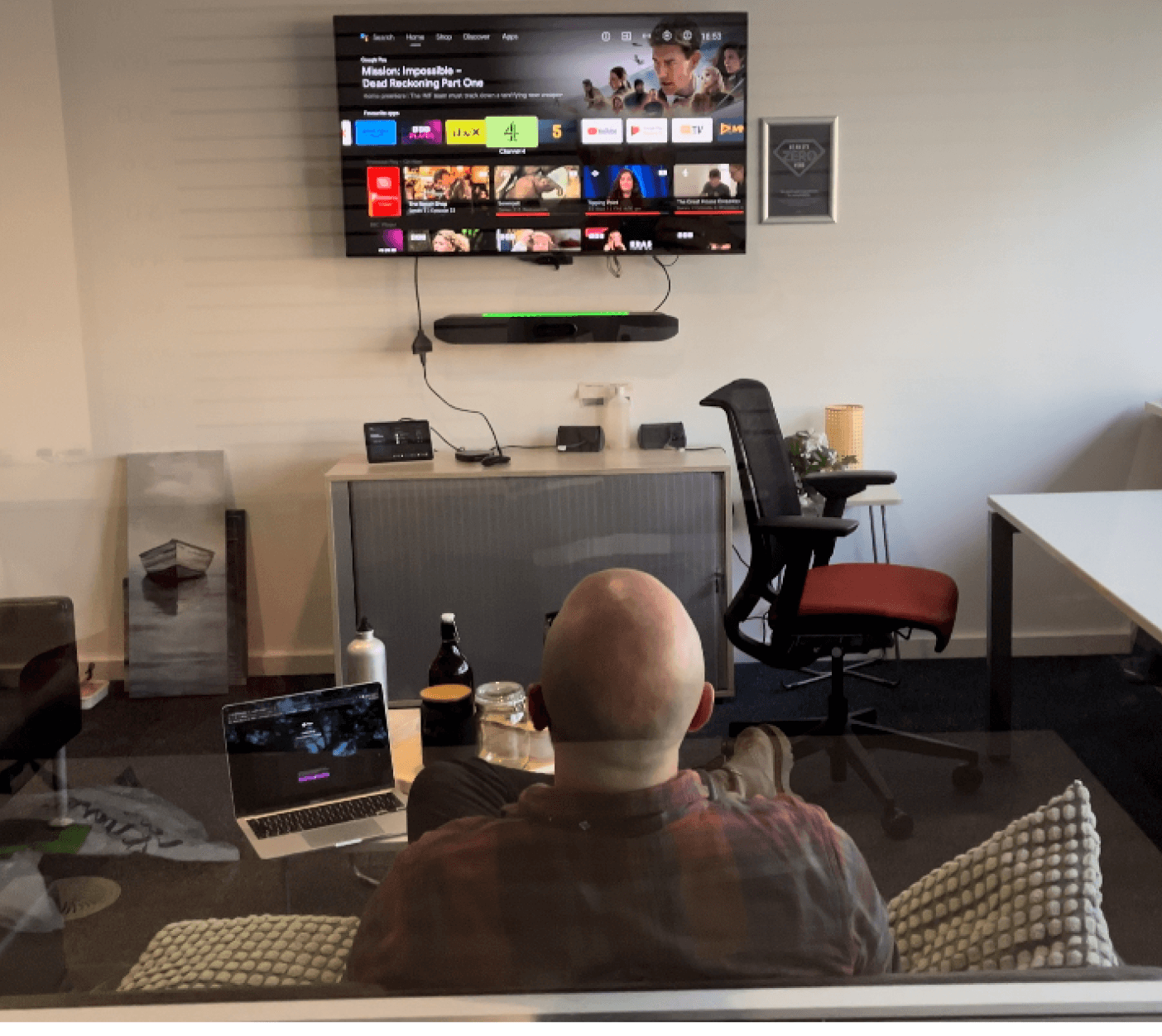
We interviewed 25 users of other platforms which helped us to identify any pain points that they have experienced when interacting with the video previews features.
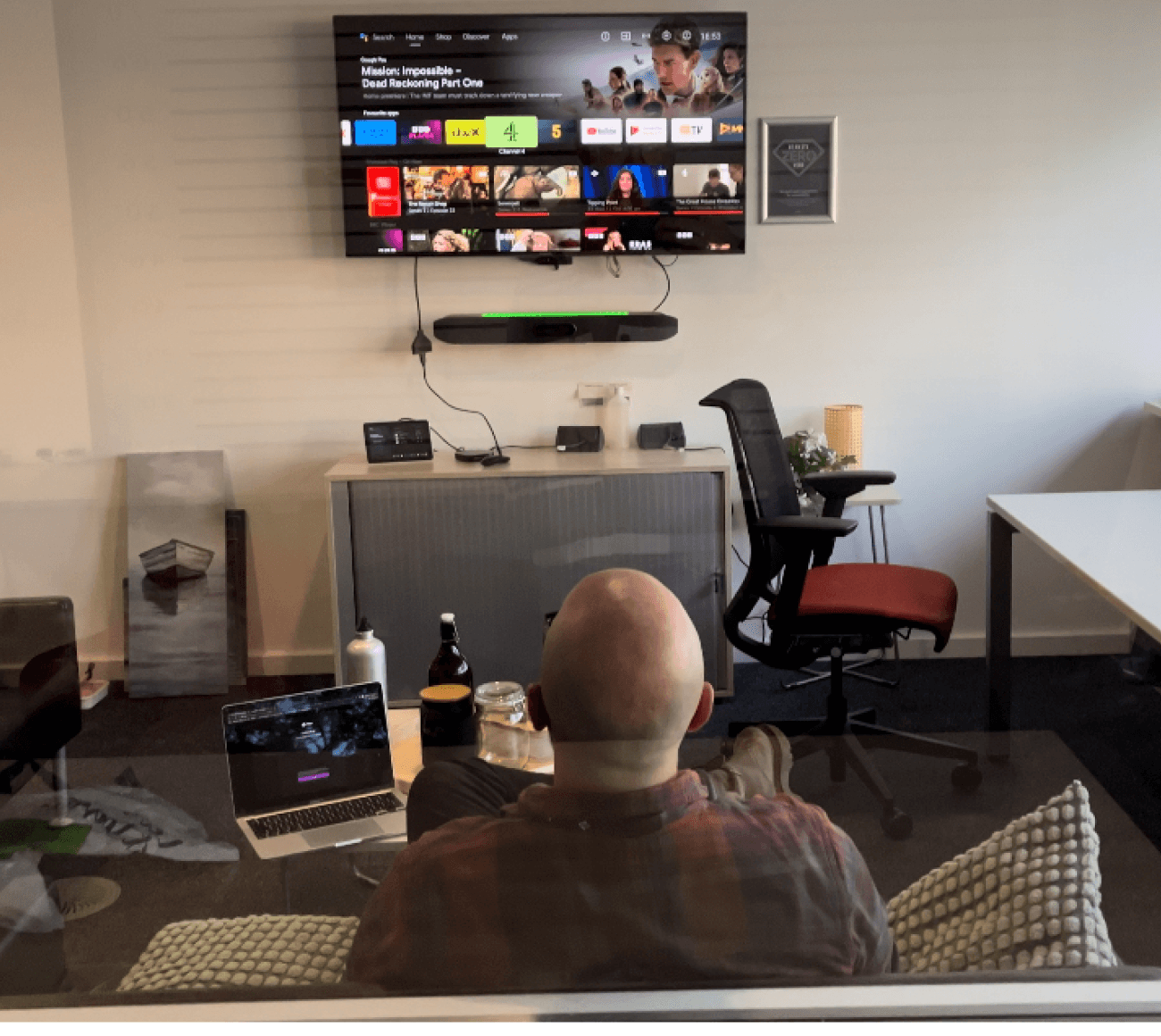
Meeting and observing potential users enabled us to map user’s journeys and gain deeper understanding of navigation and interactions with the interface across web, mobile and TV.



Methods used
🎤
Interviews
🗺️
Journey Mapping
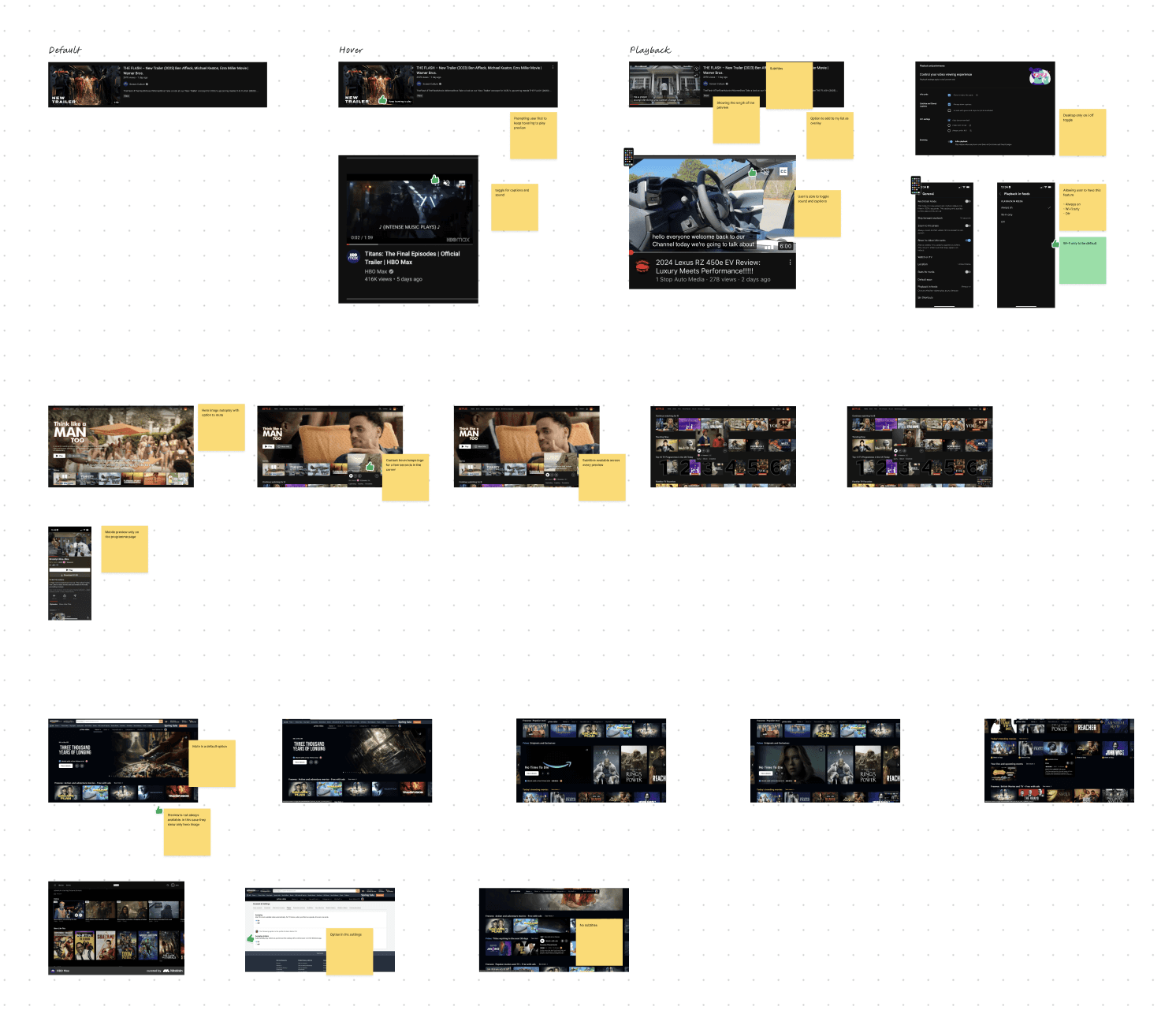
🔎
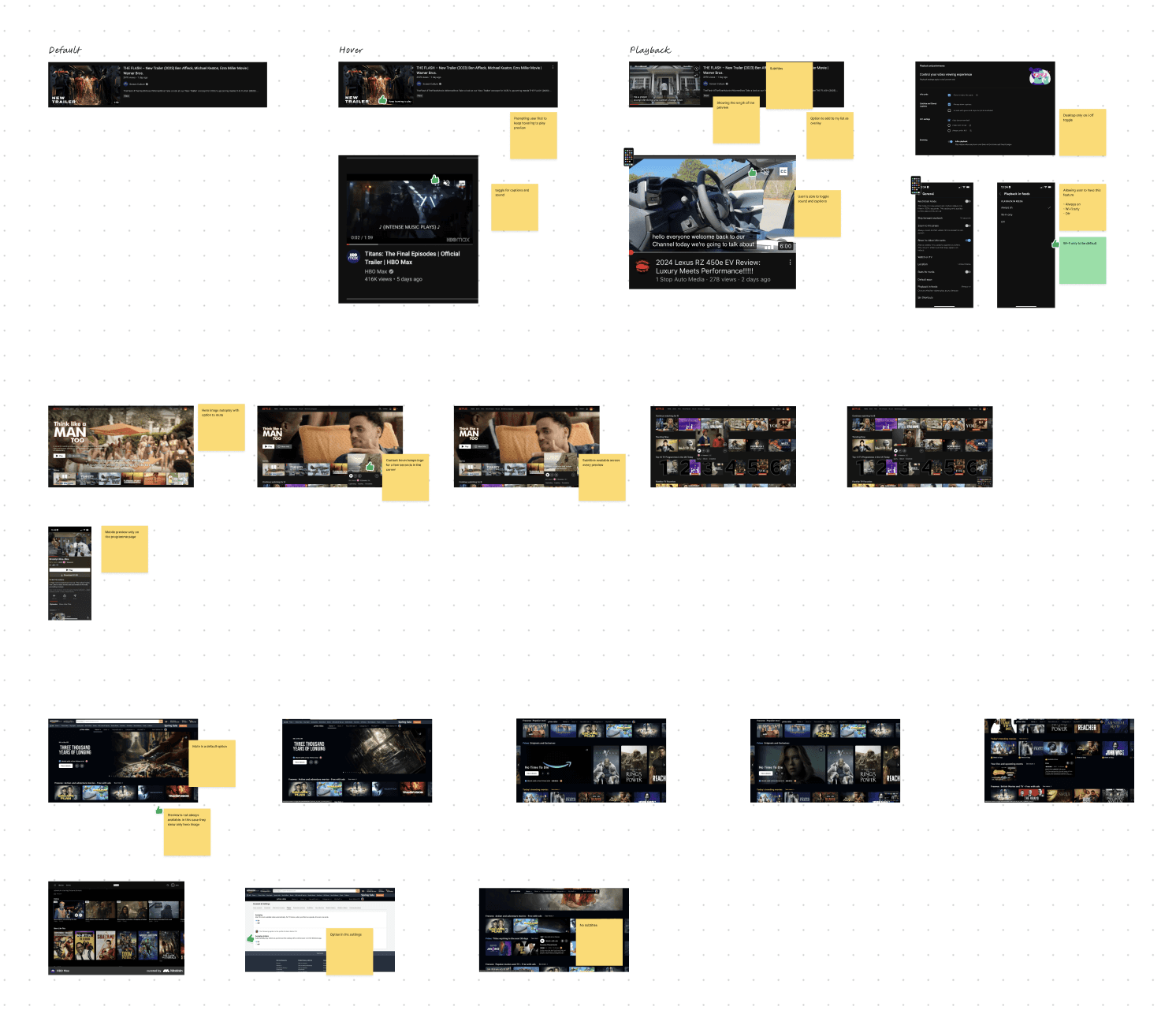
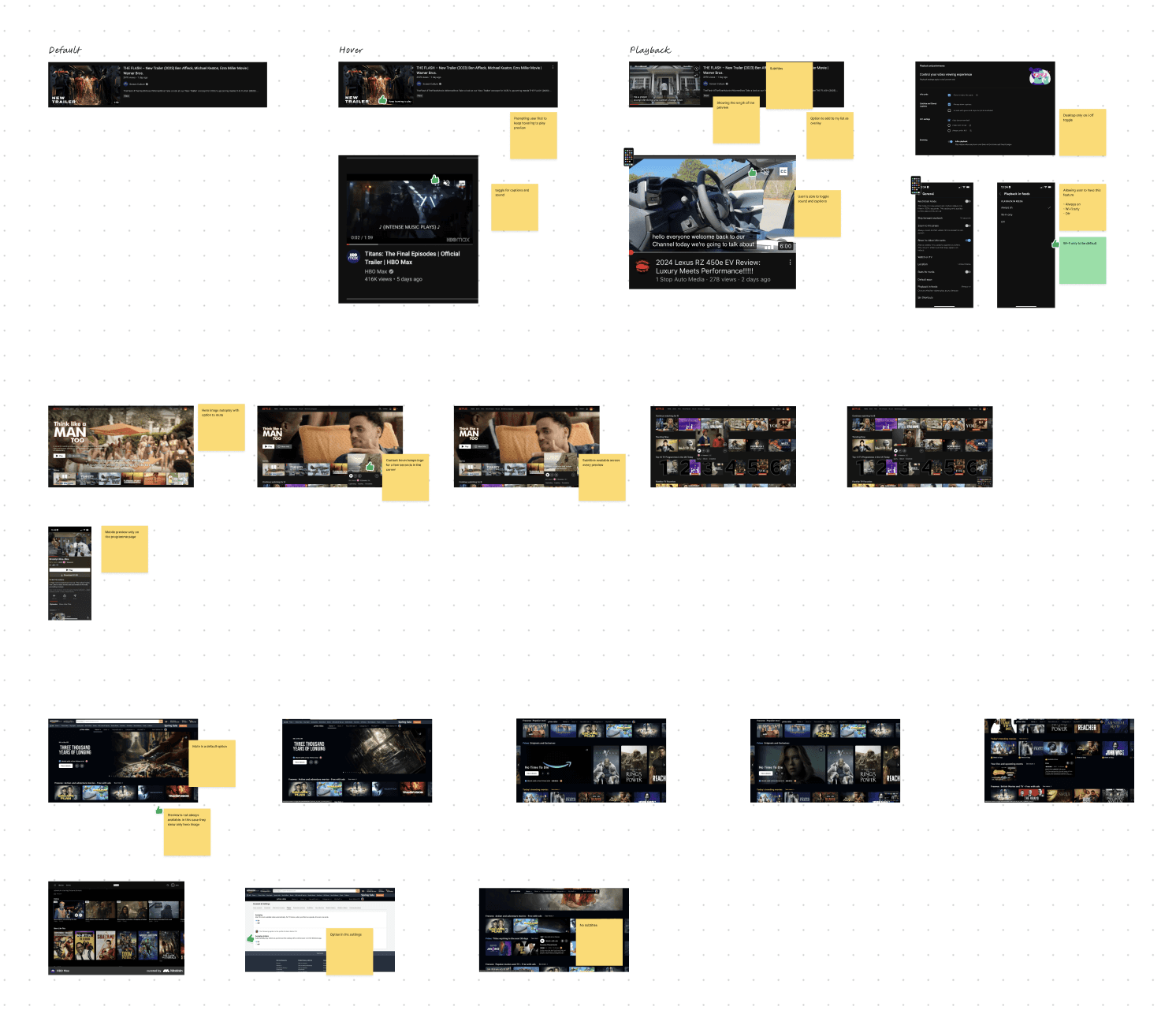
Competitor Analysis
Stage 2: Ideation
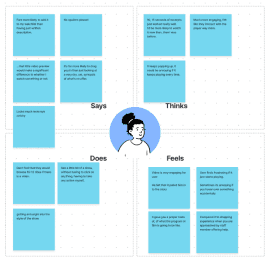
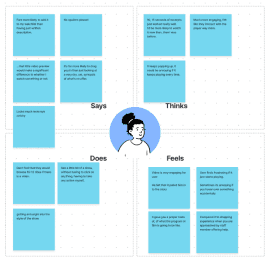
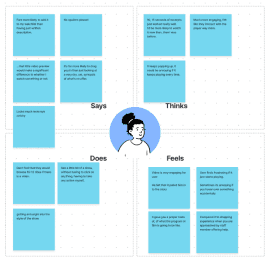
In the next step, I utilised the data collected during observations and interviews to develop an empathy map, serving as a reminder for the team and aiding in better understanding our users.
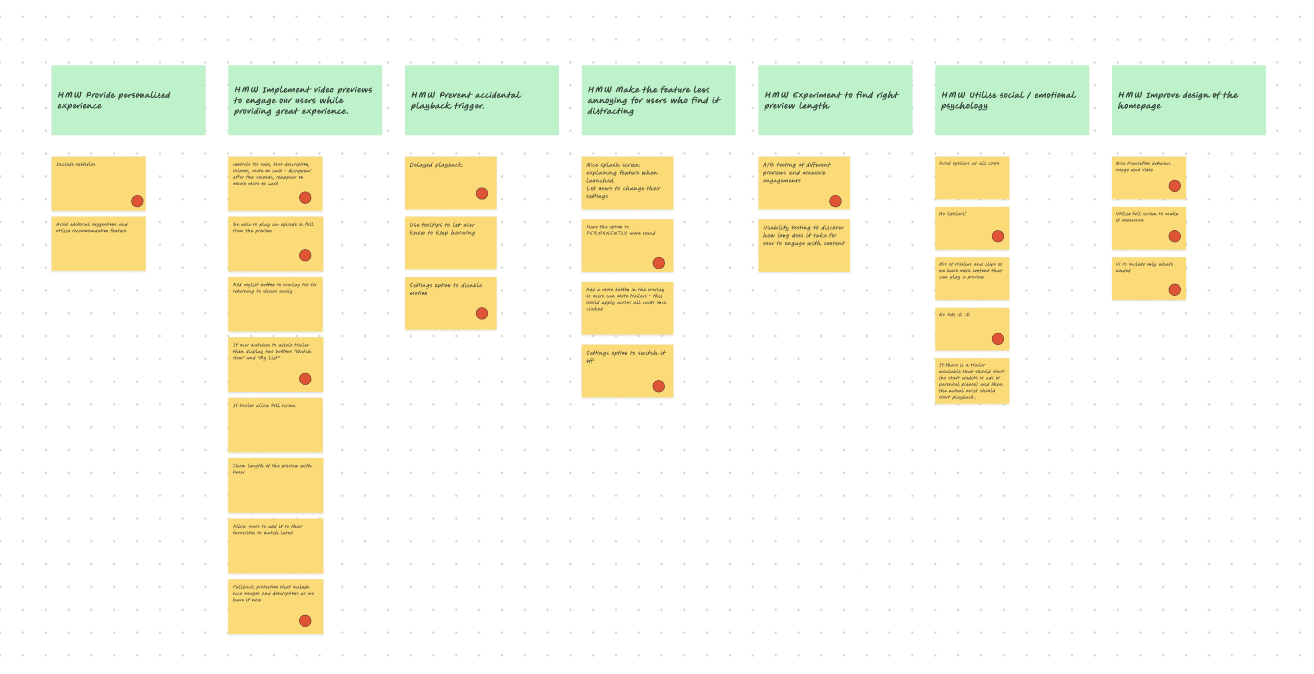
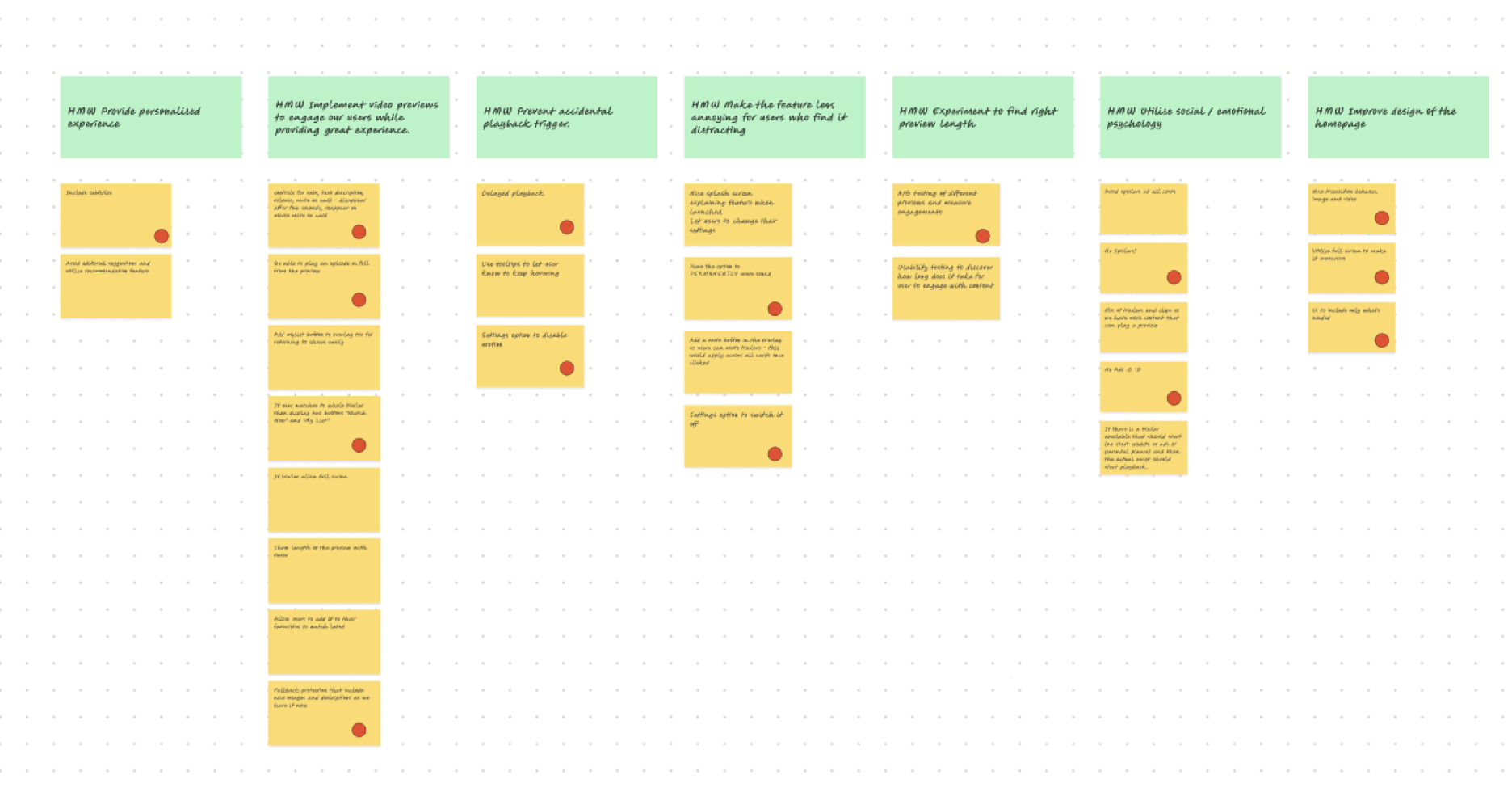
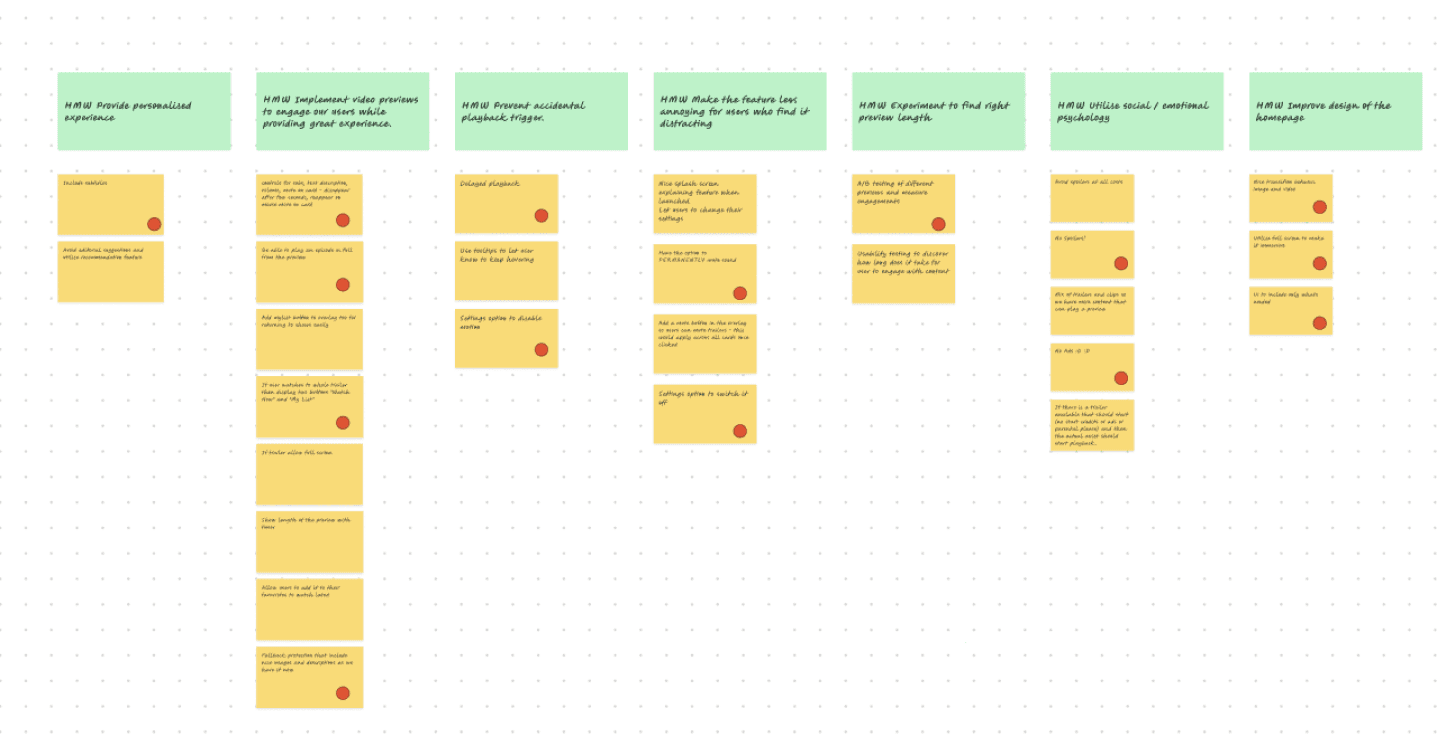
To align the team and address any challenges, I facilitated a brainstorming workshop with Product Managers, Content Creators, and Developers. The aim was to generate numerous new ideas and to bring the user's perspective closer to team members.


Methods used
🖍️
Workshop Facilitation
❓
How Might We
🧠
Empathy mapping
🧭
User Flows
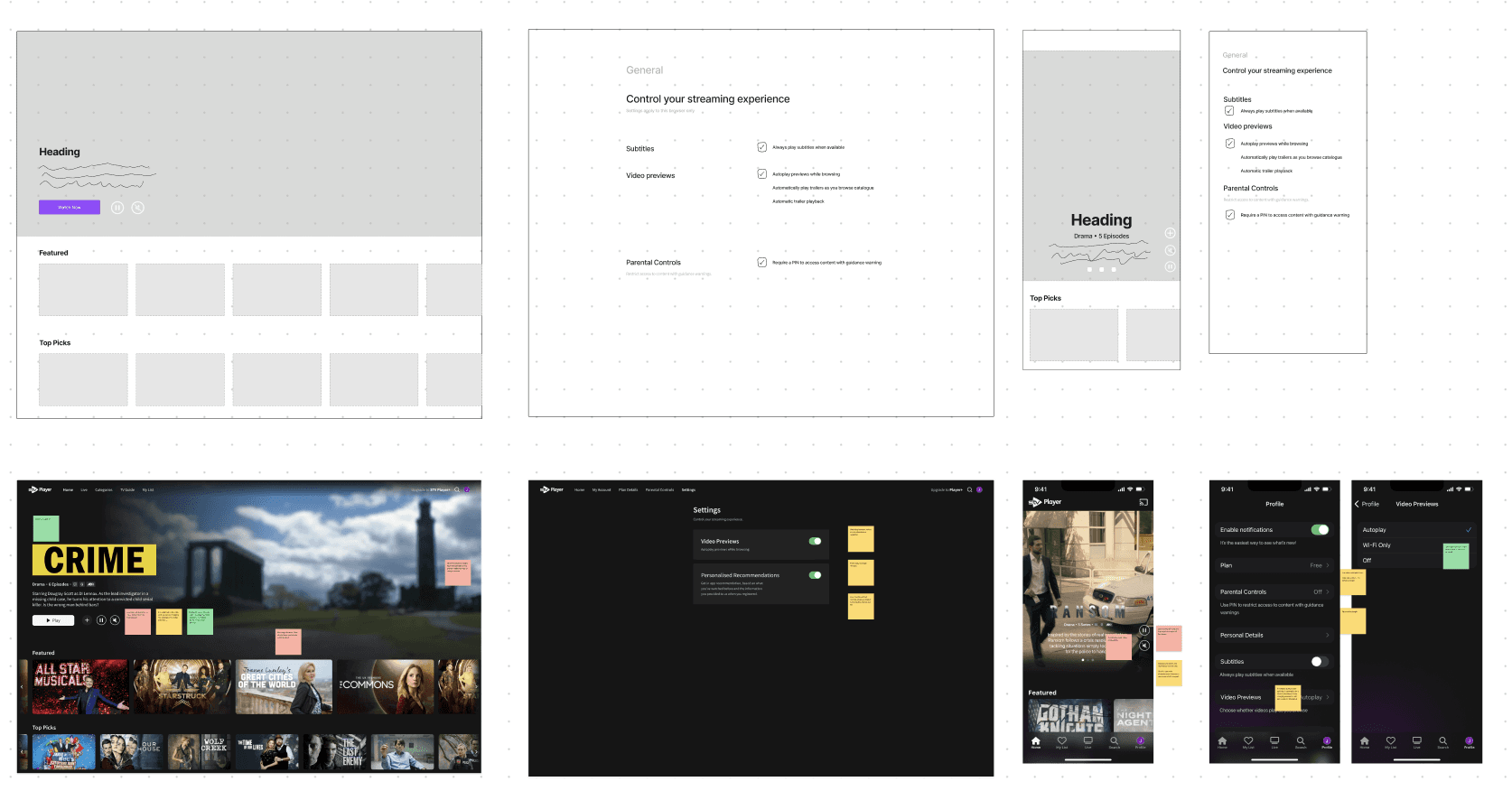
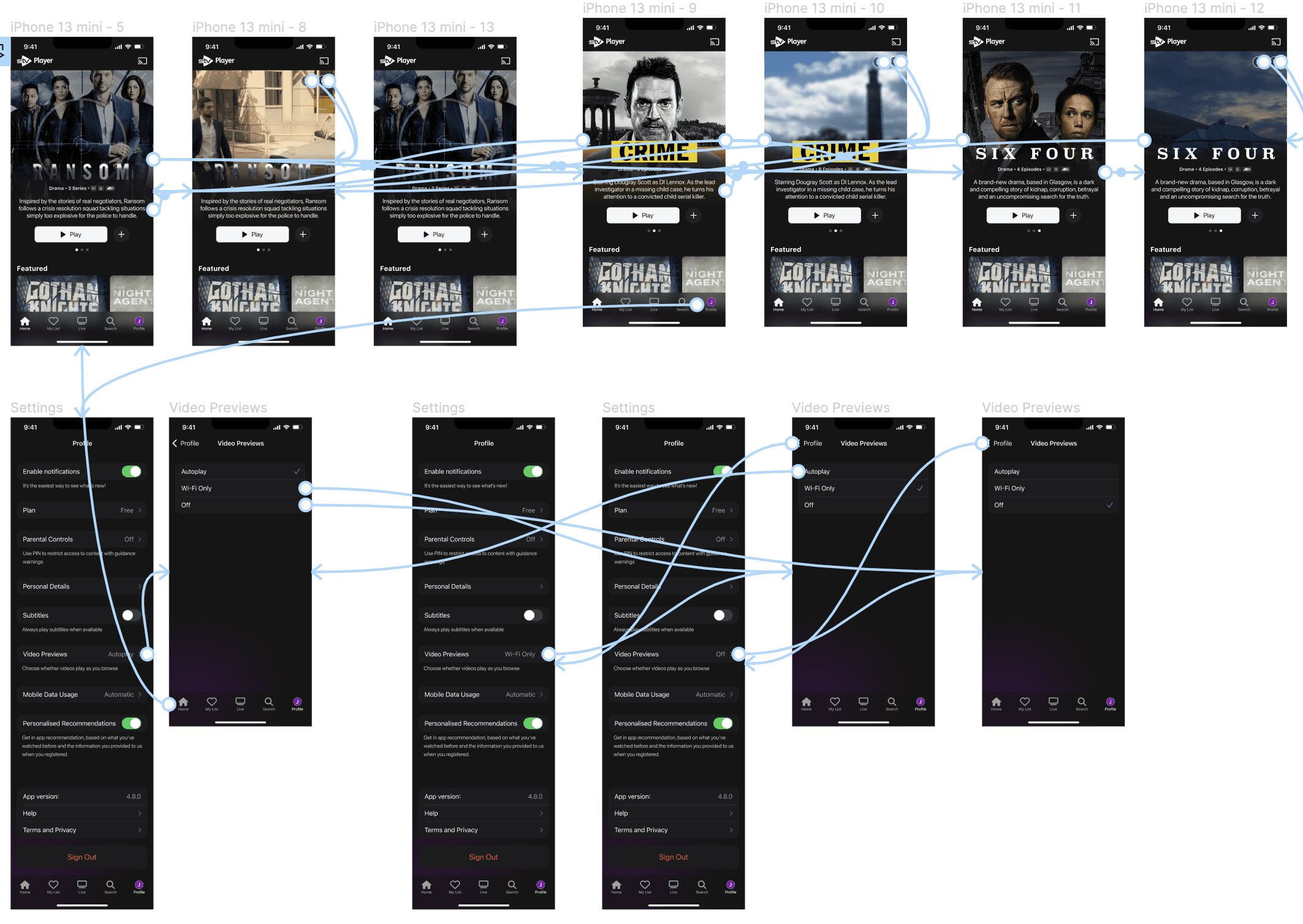
Stage 3: Prototyping
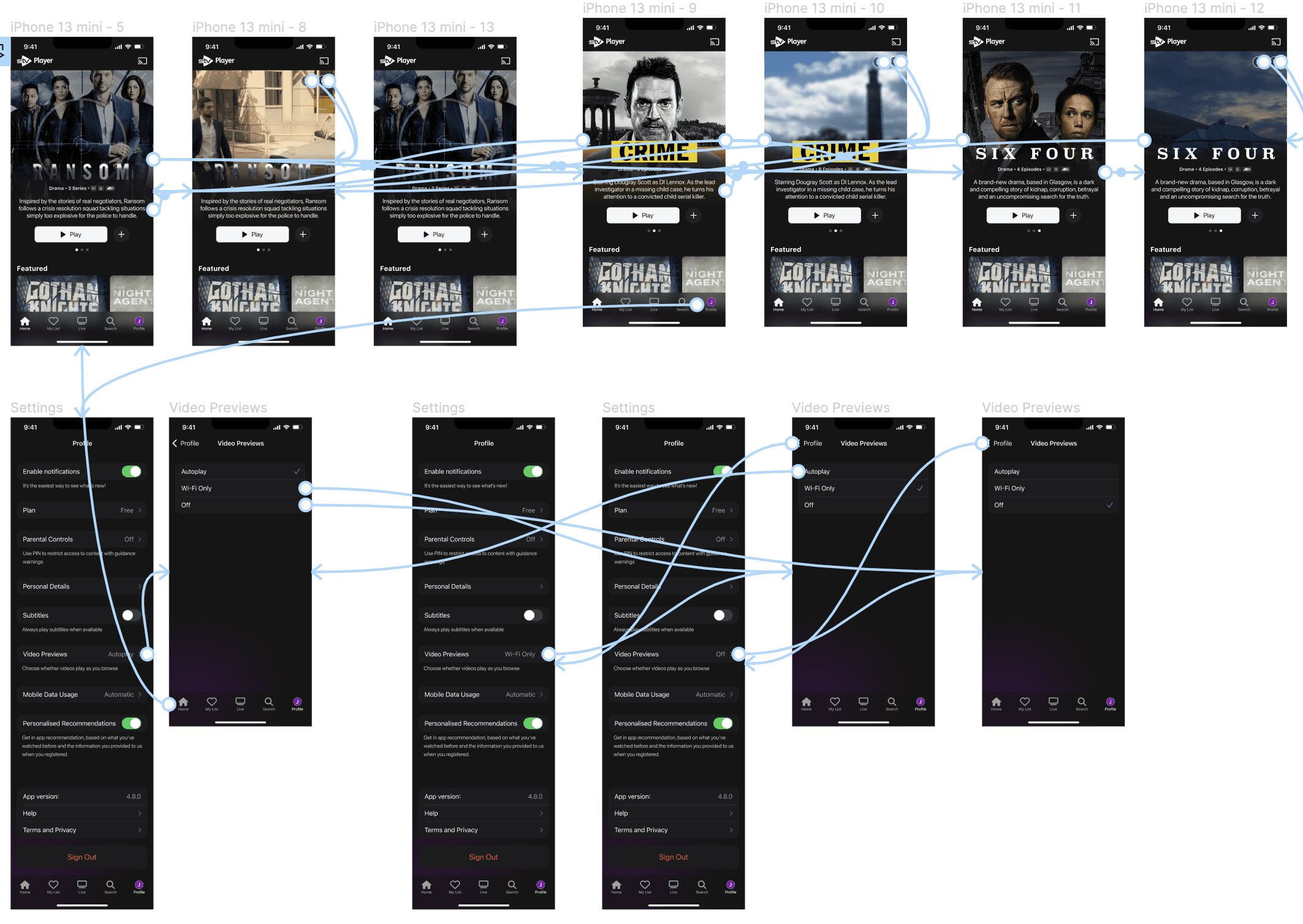
Having established a basic user flow and determined the user journey,
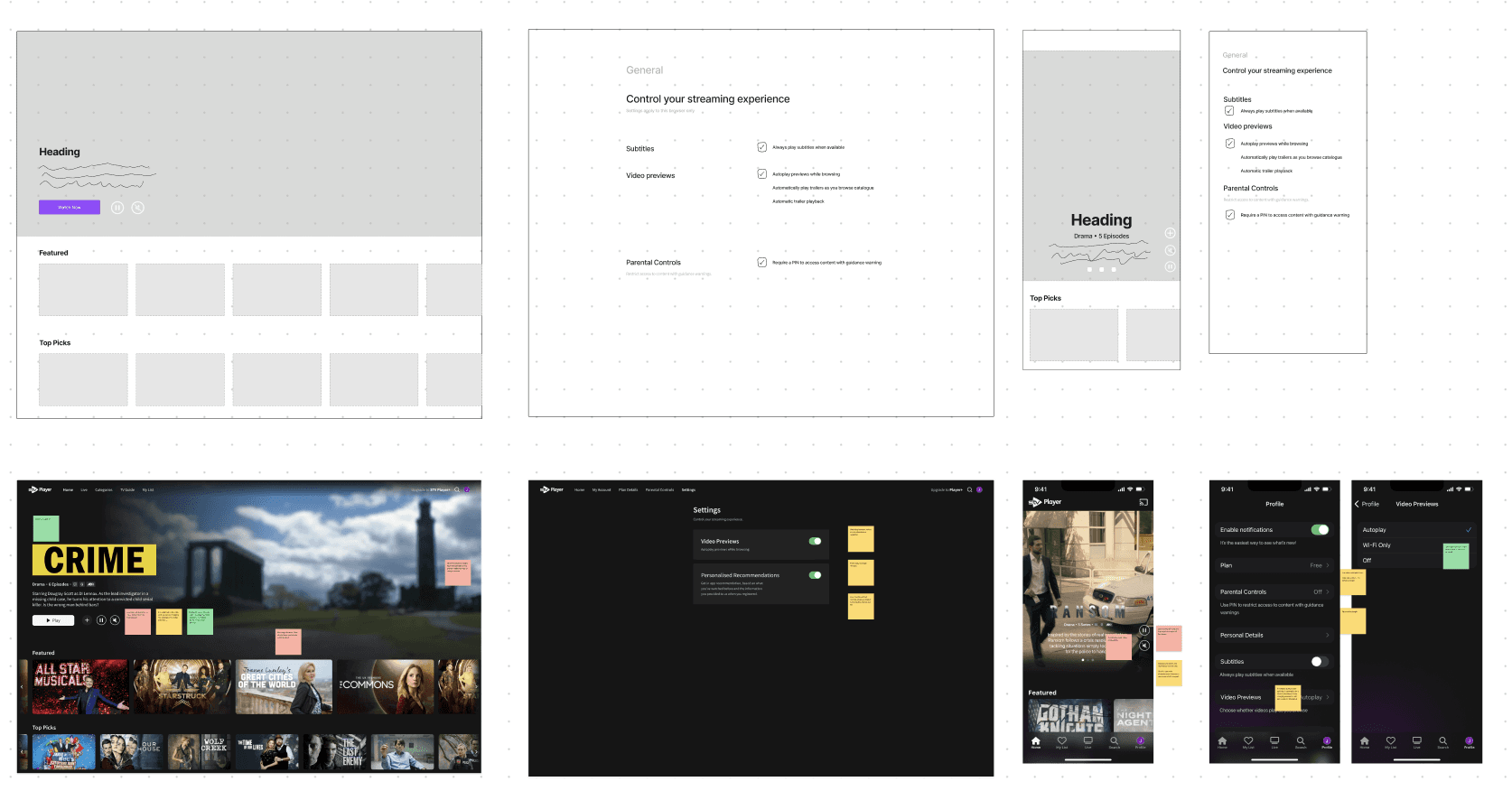
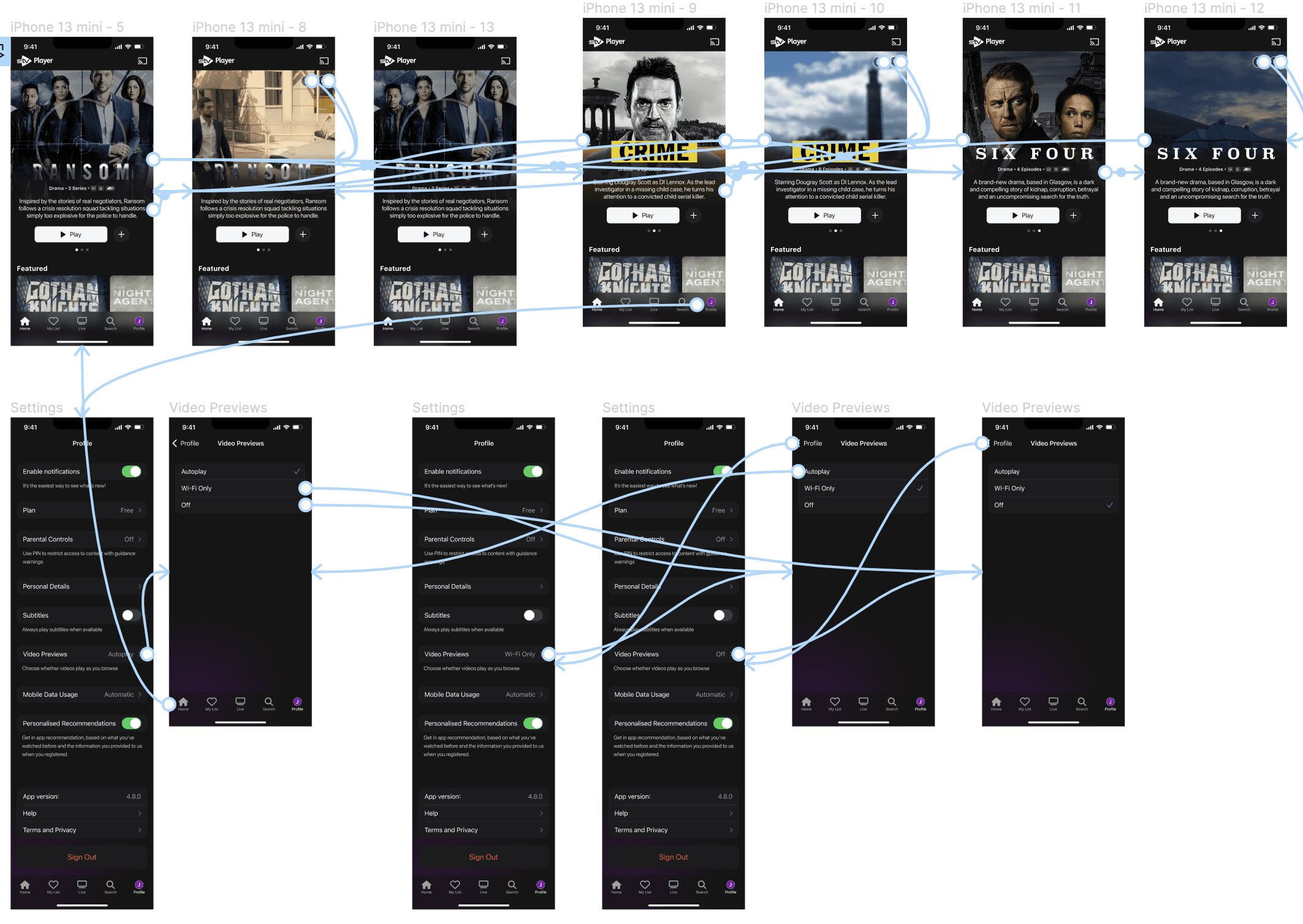
I translated ideas into low-fidelity wireframes. I then iterated on the designs to test the proposed solutions and gather early feedback from real users.


Methods used
🏗️
Wire-framing
📱
Prototyping
ℹ️
Information architecture
🗣️
Usability testing
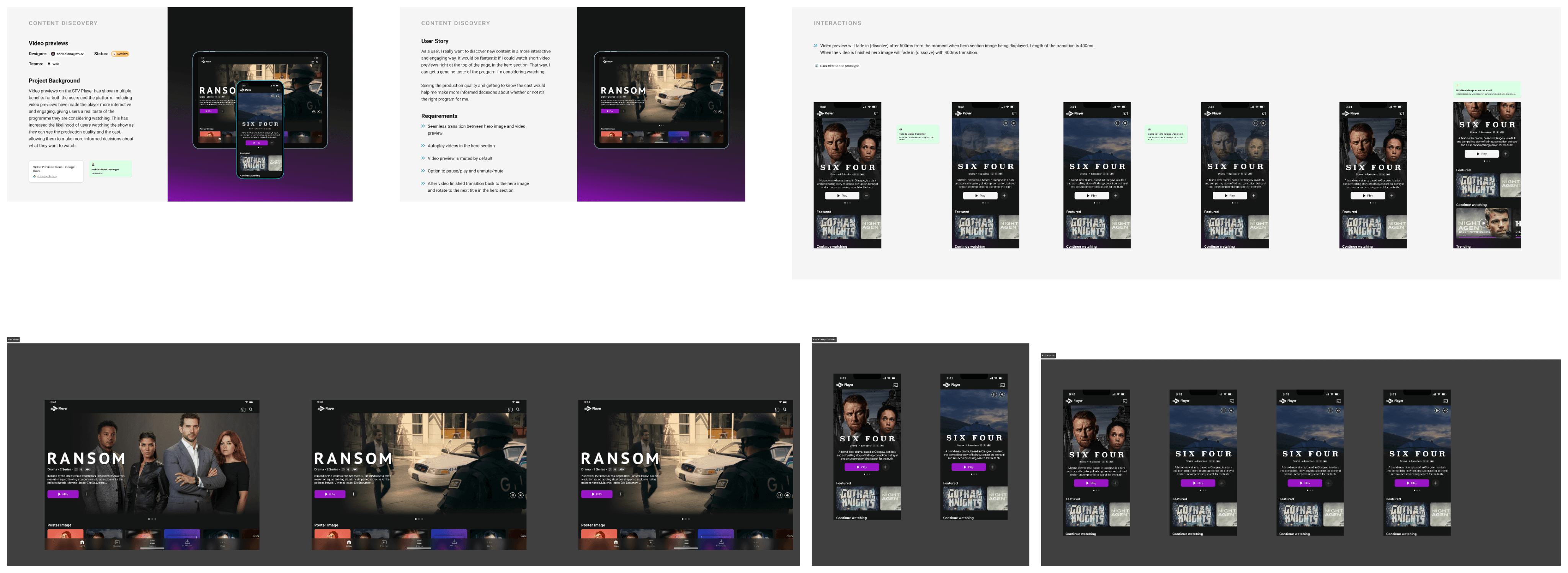
Stage 4: Implementation
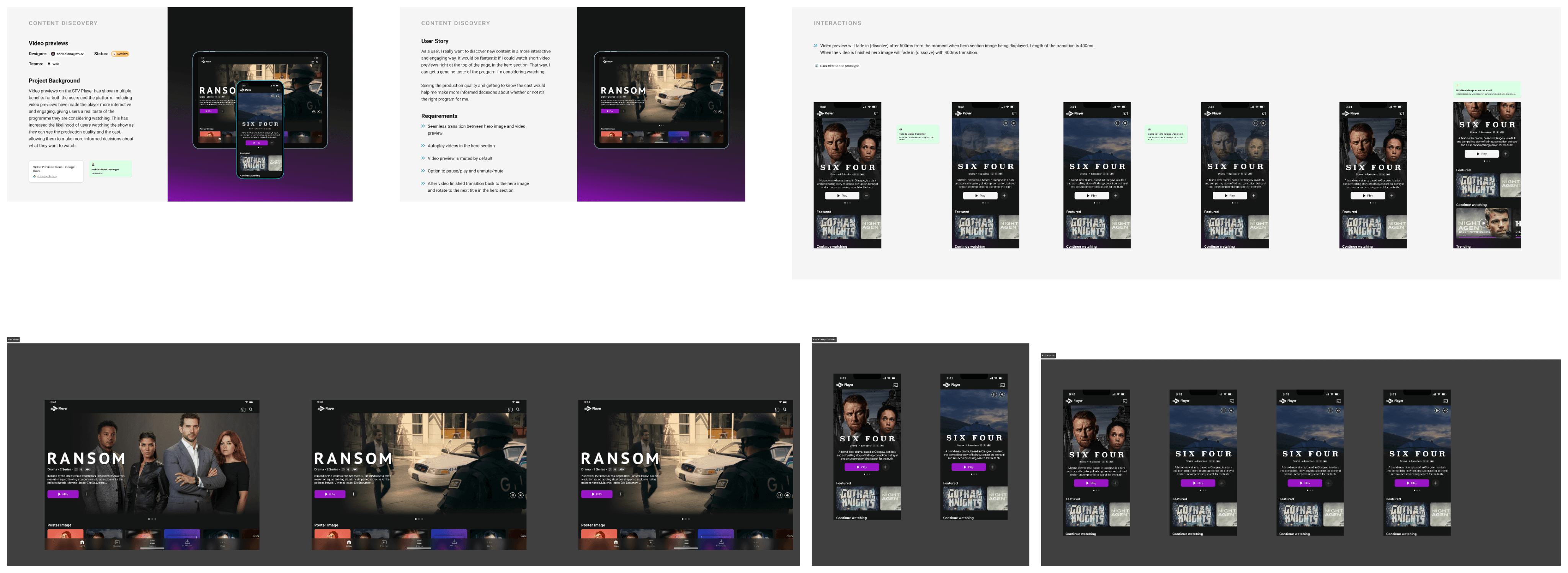
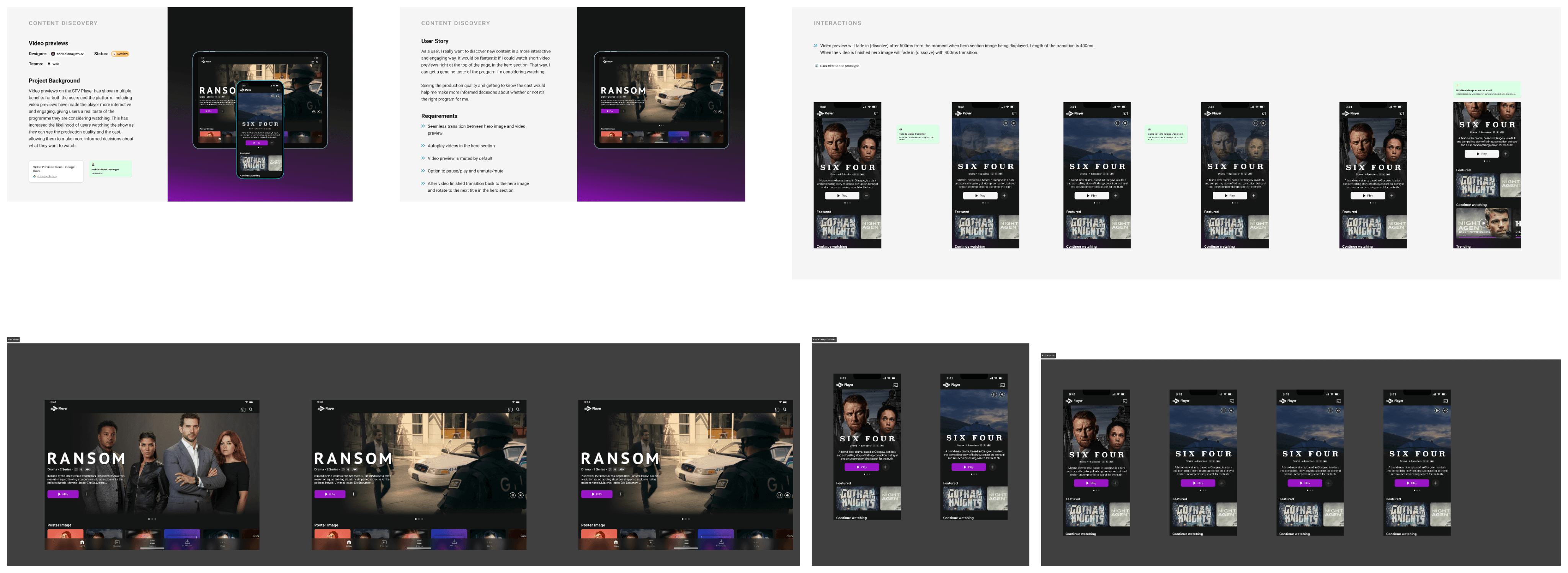
After three rounds of testing, the team felt comfortable with the results and user feedback. I began creating the final interface by utilising existing elements from our pattern library. Subsequently, I shared the files with developers using Figma's Dev mode, which included project background, user stories, requirements, interactions, animations, and all UI states.


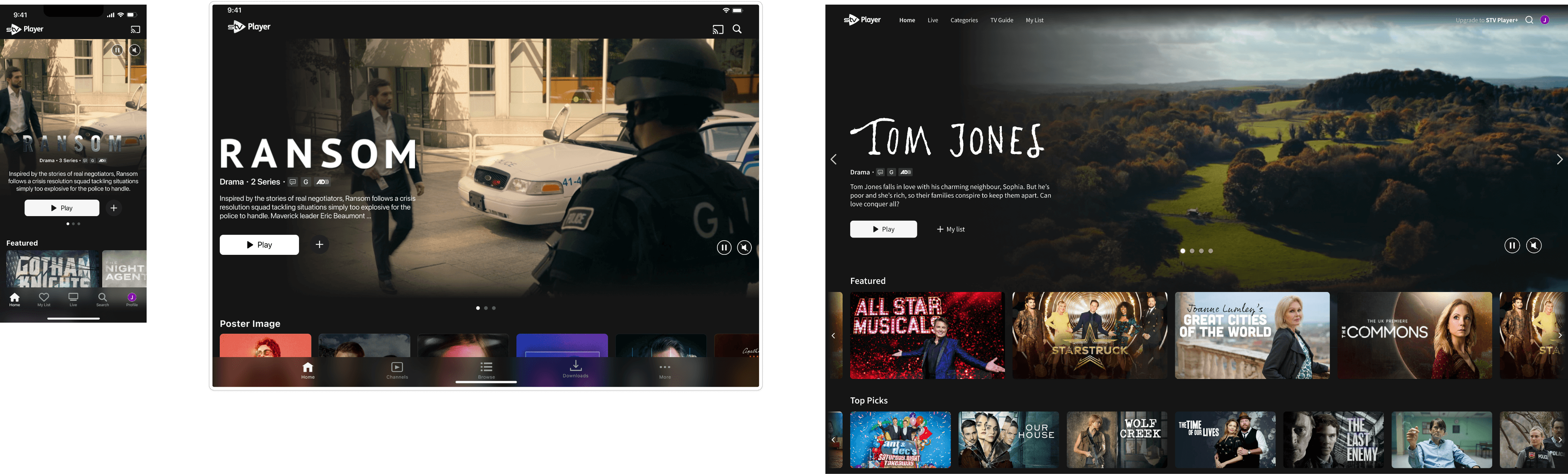
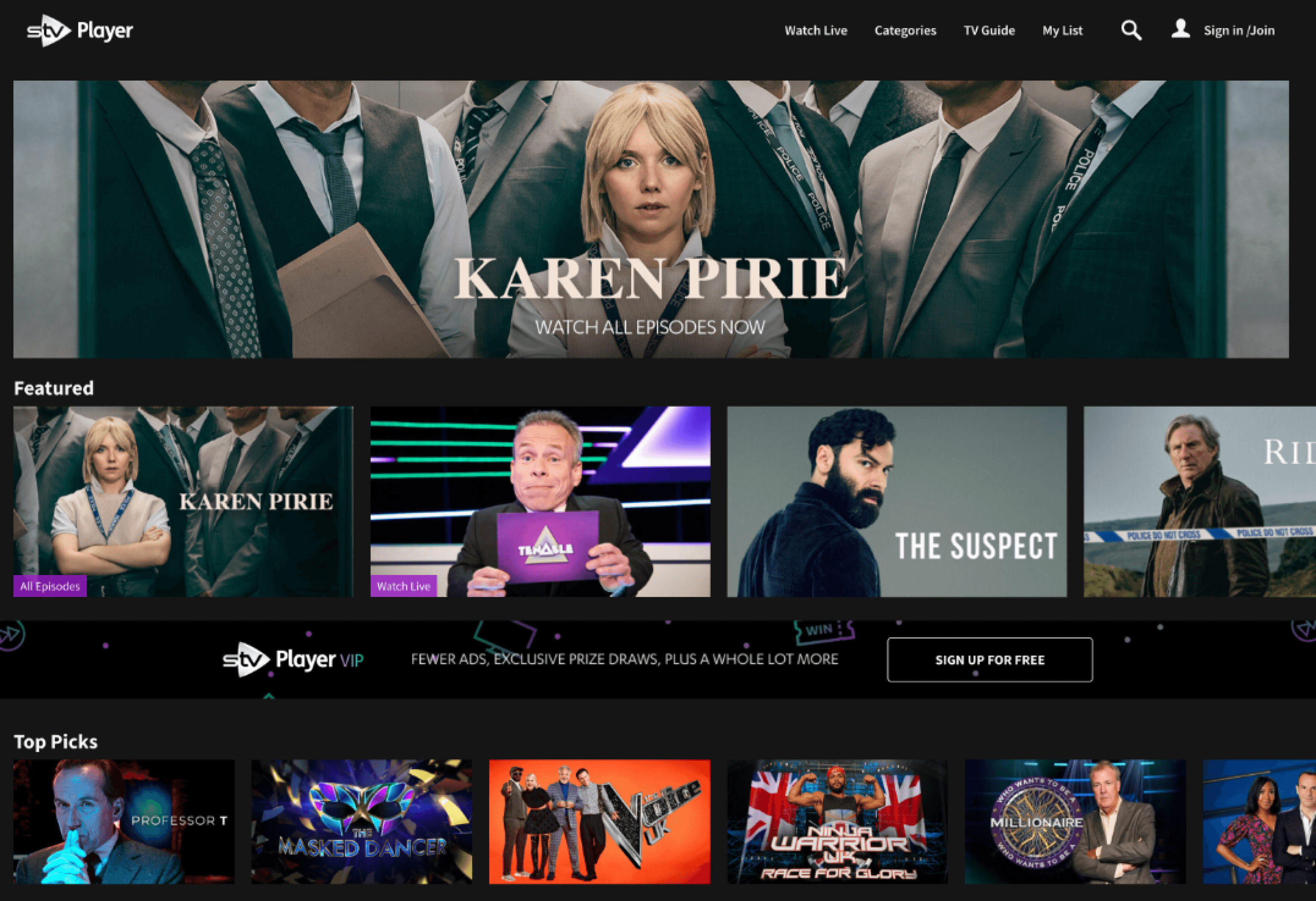
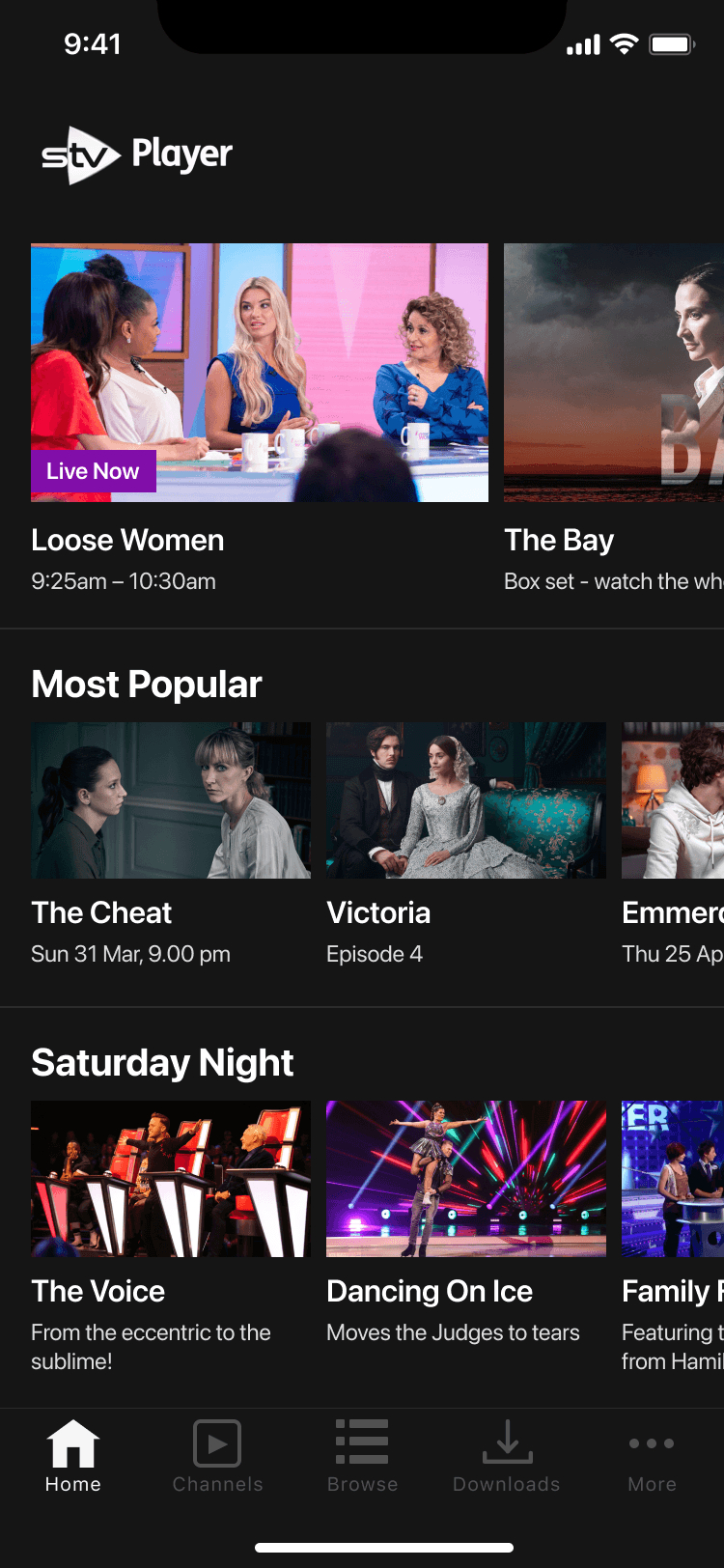
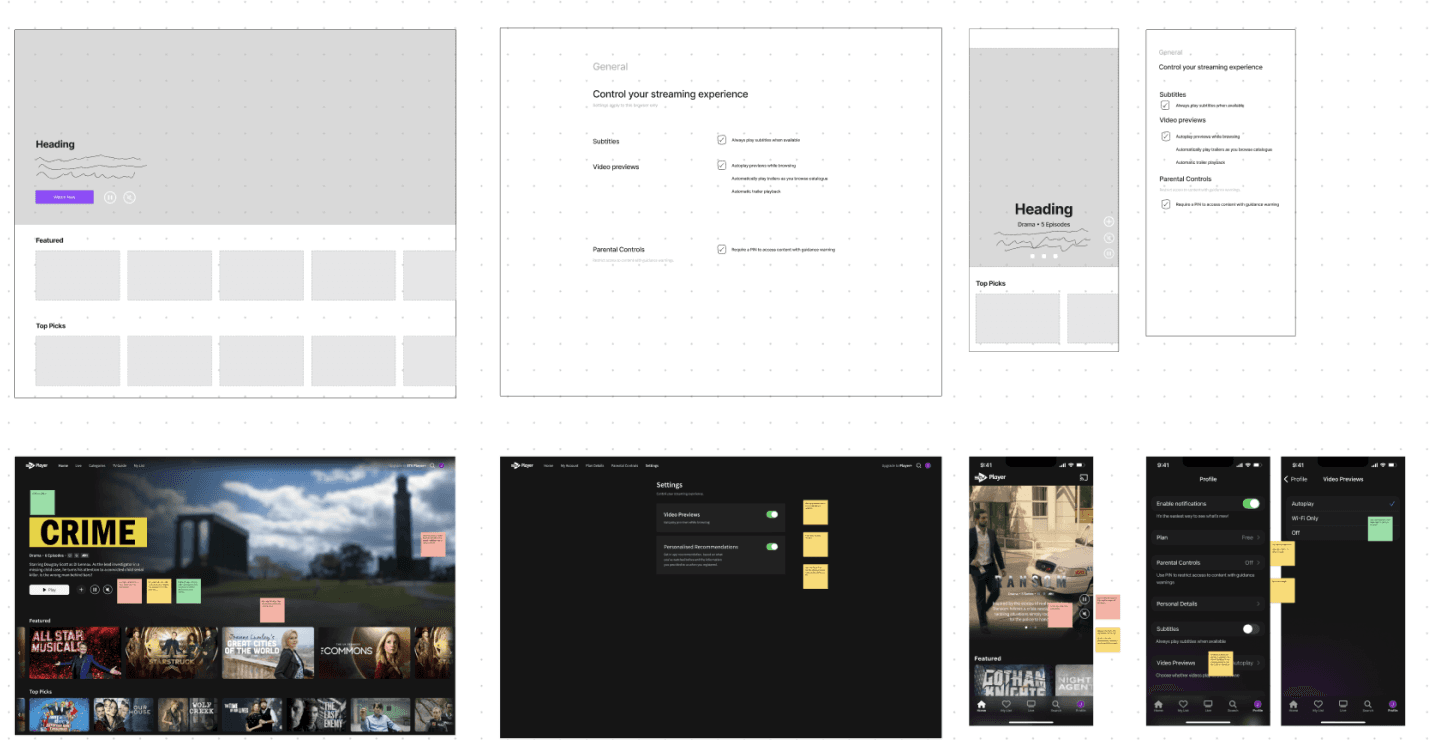
Before & After
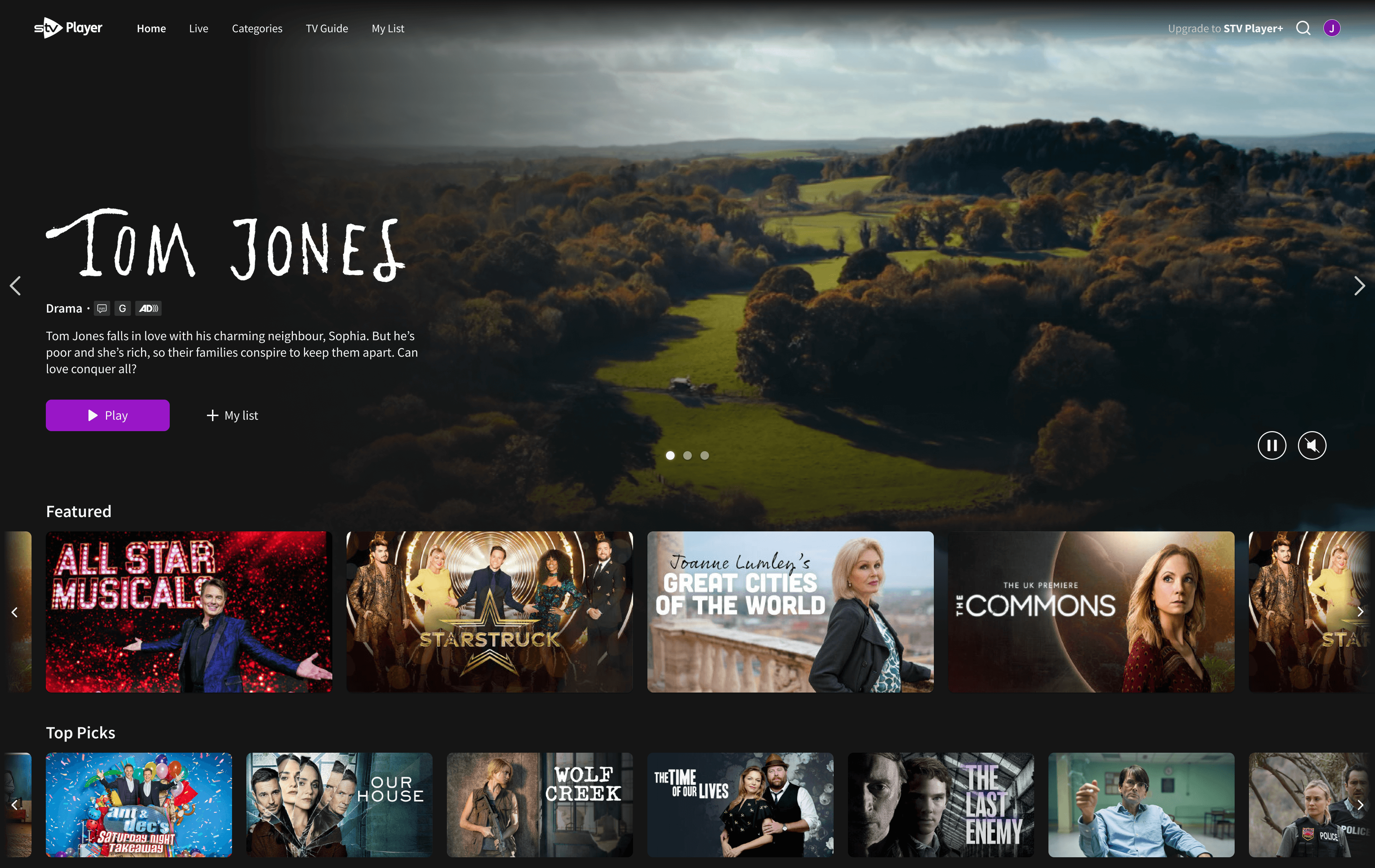
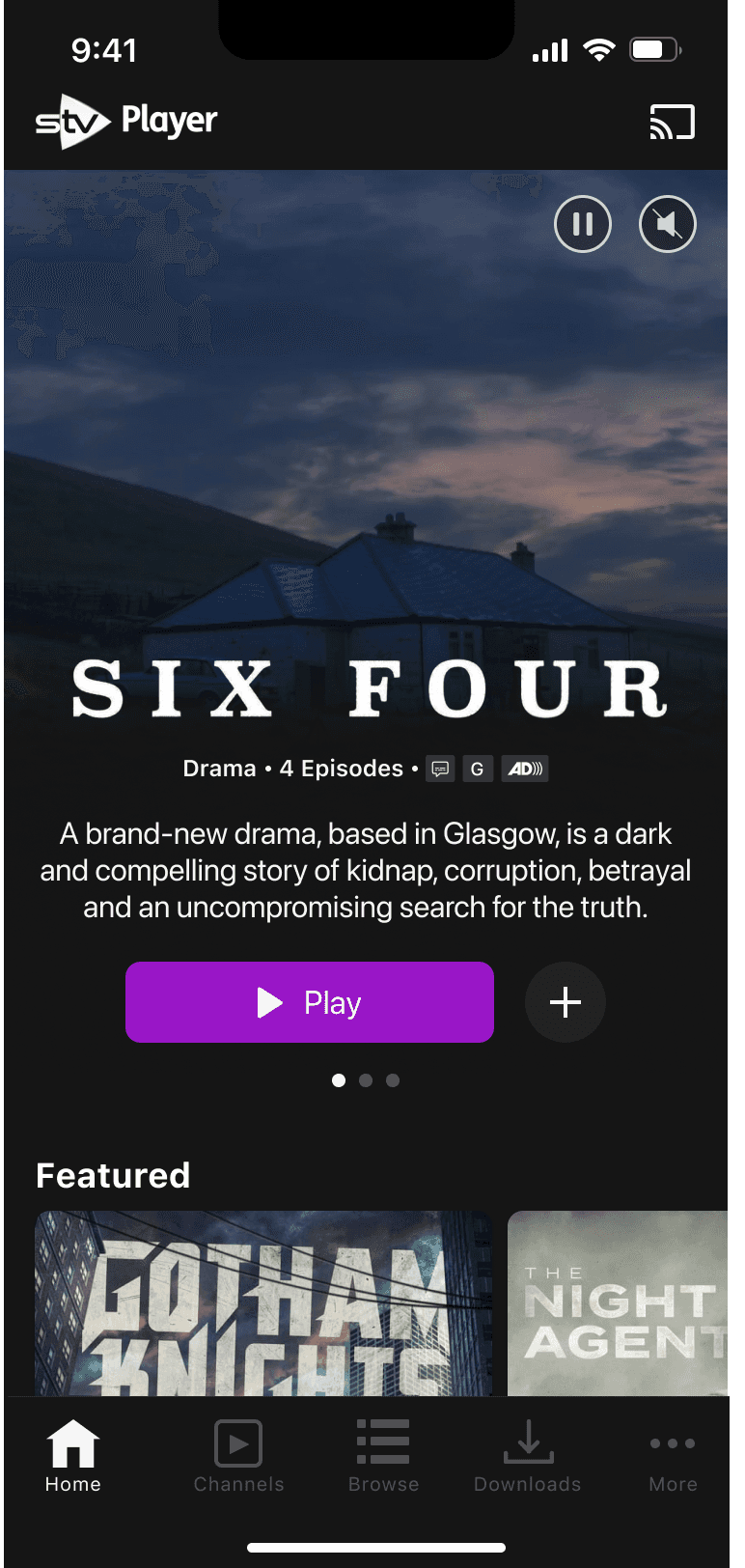
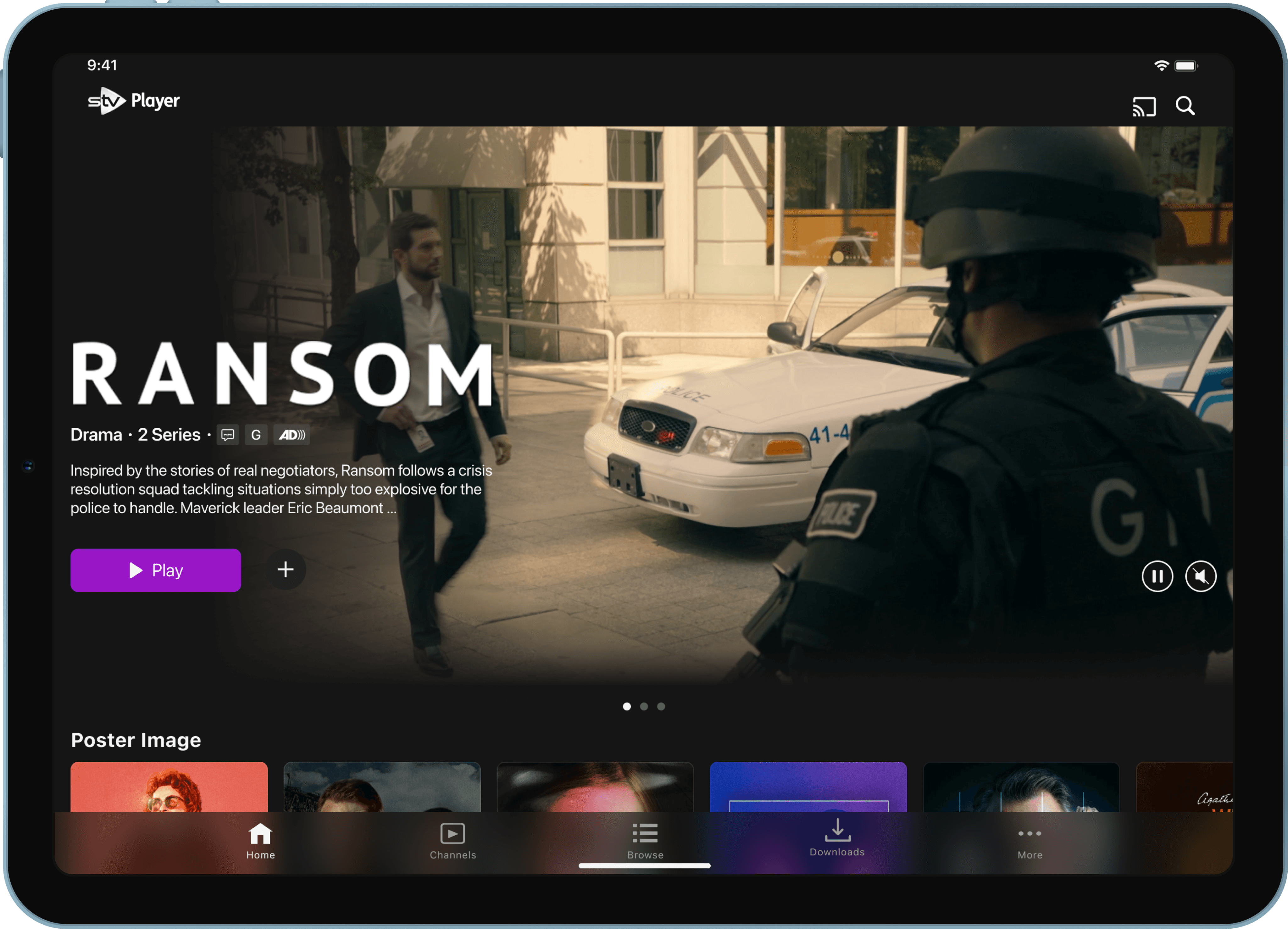
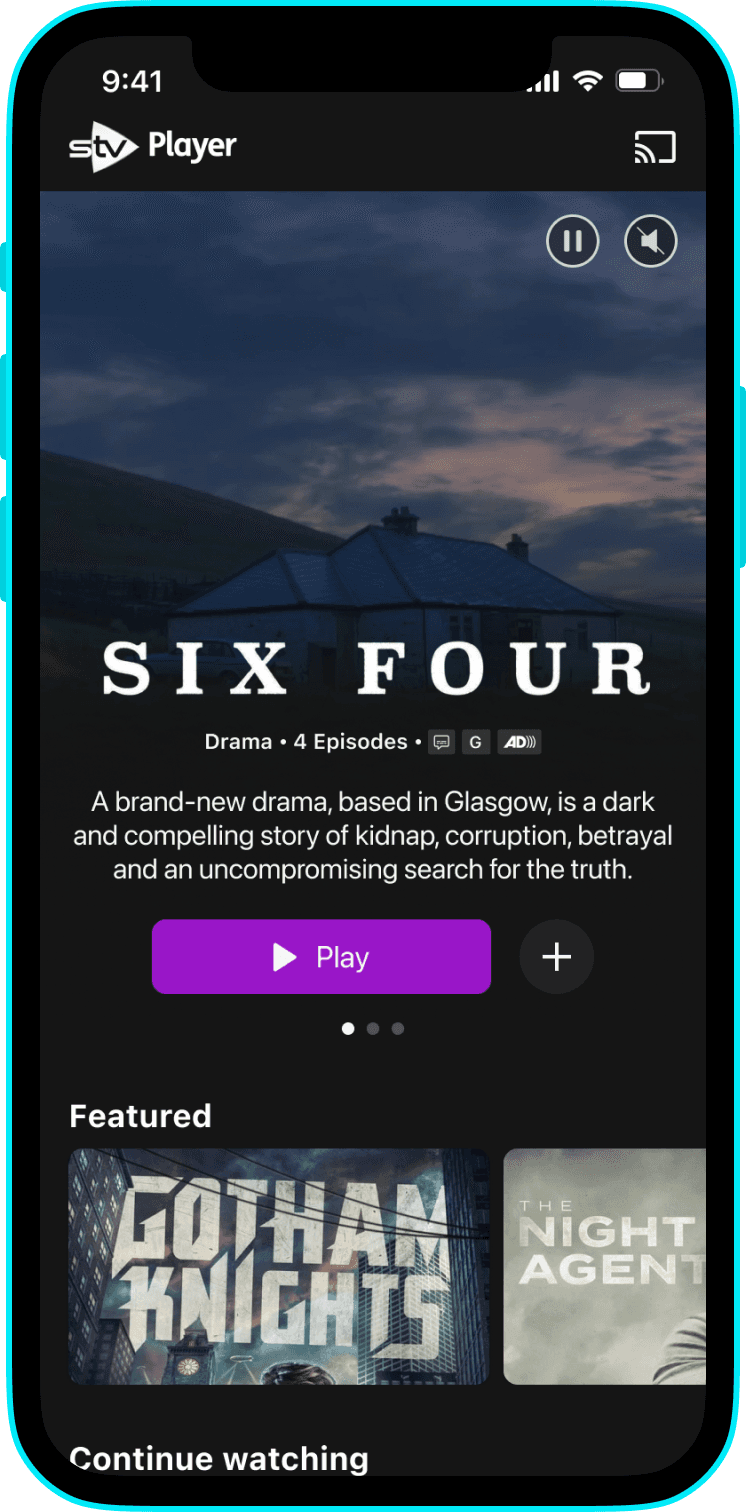
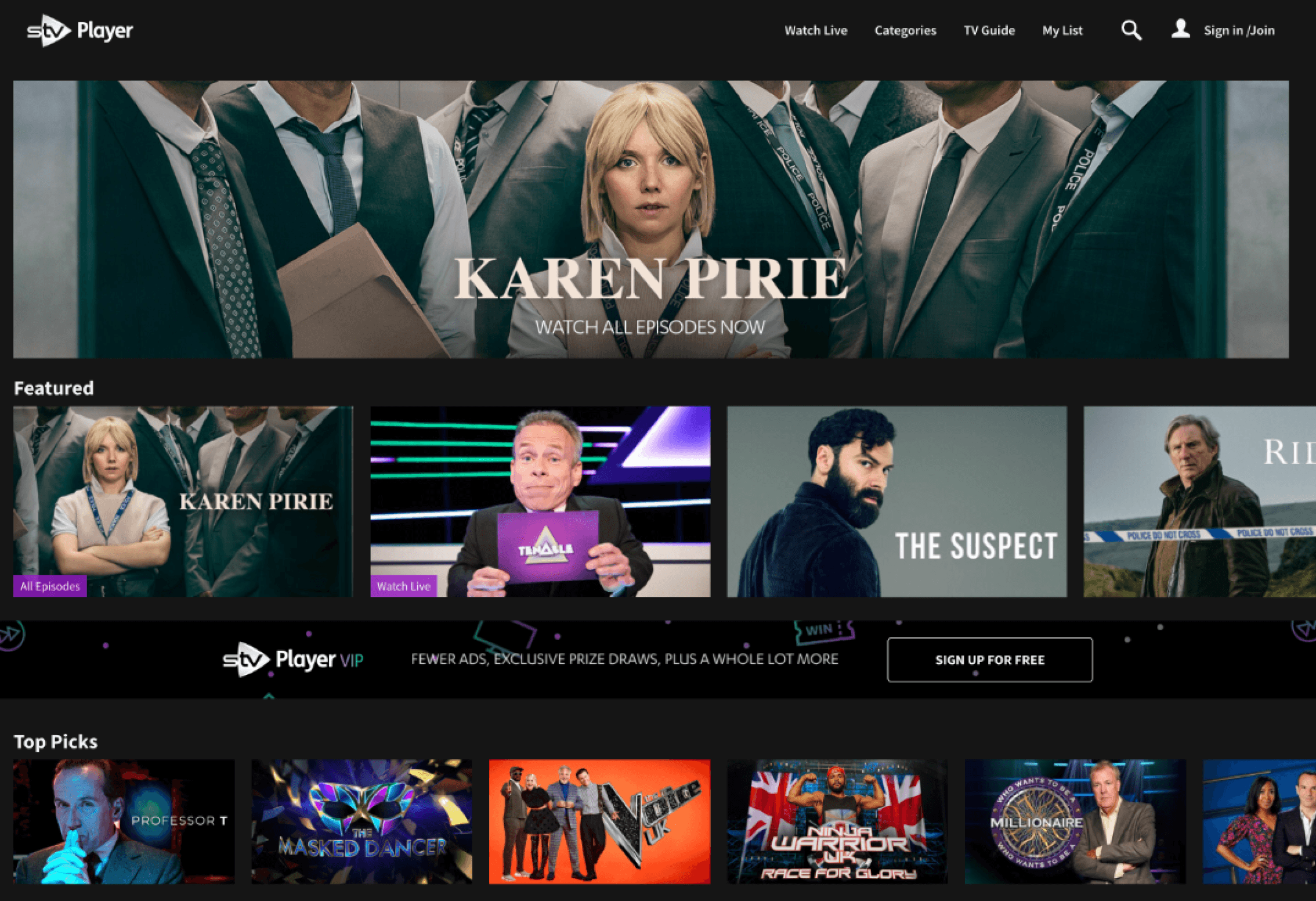
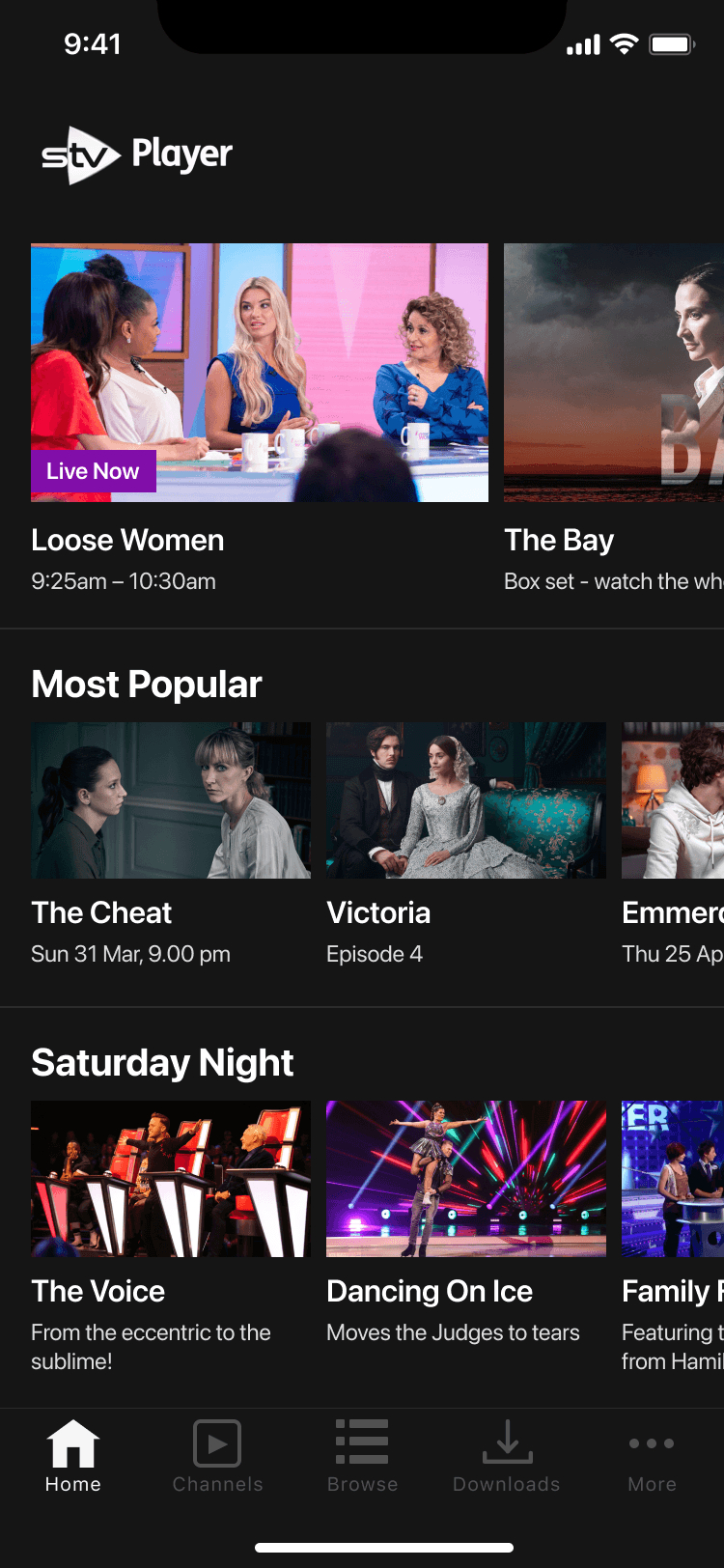
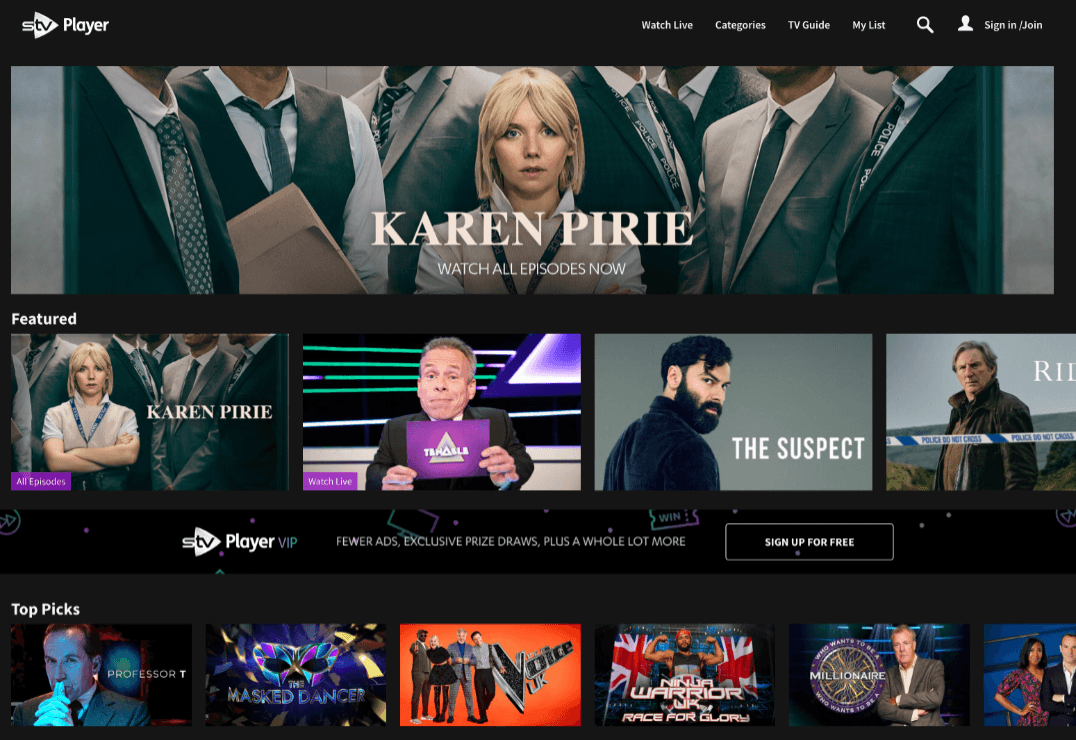
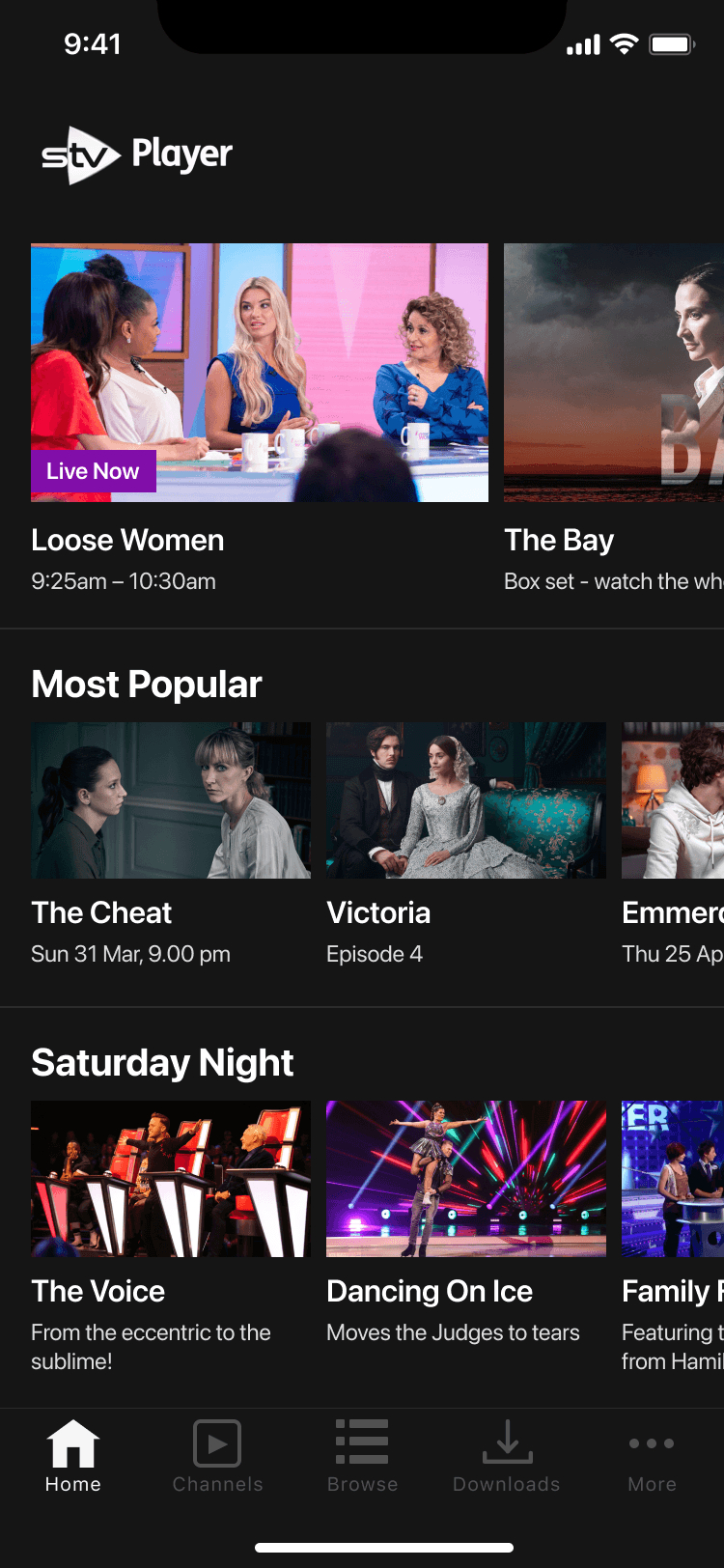
STV Player before UI changes were made to the home page.


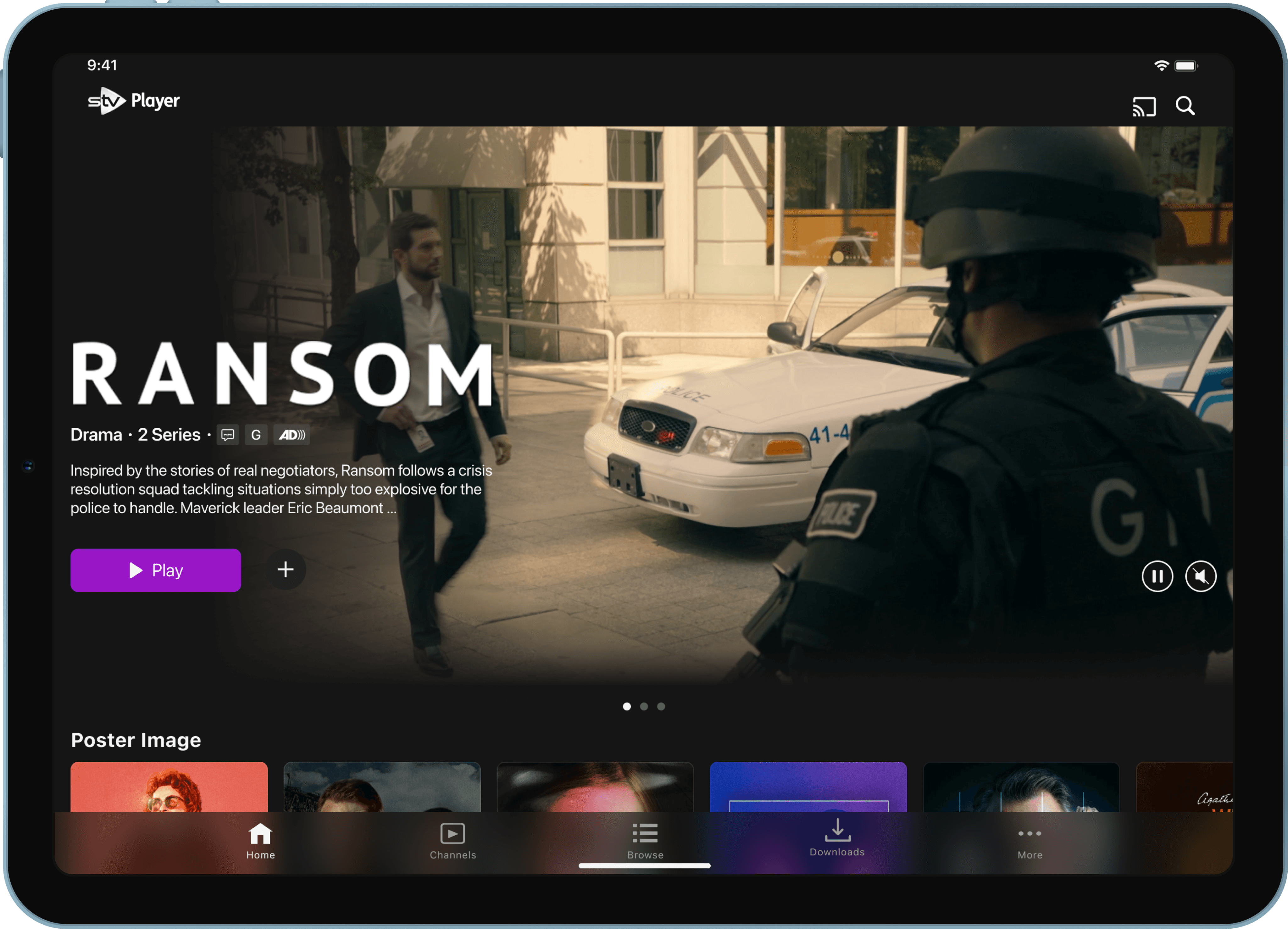
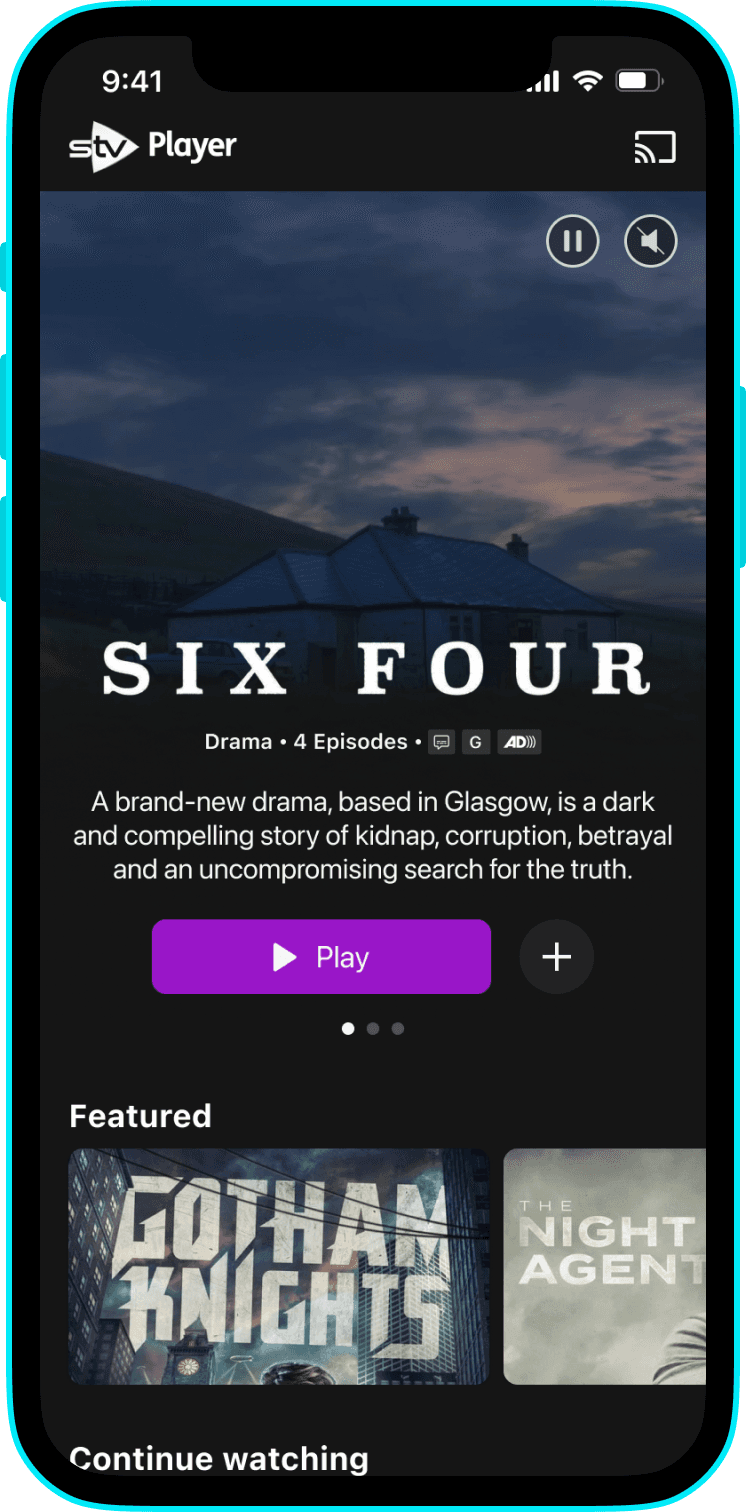
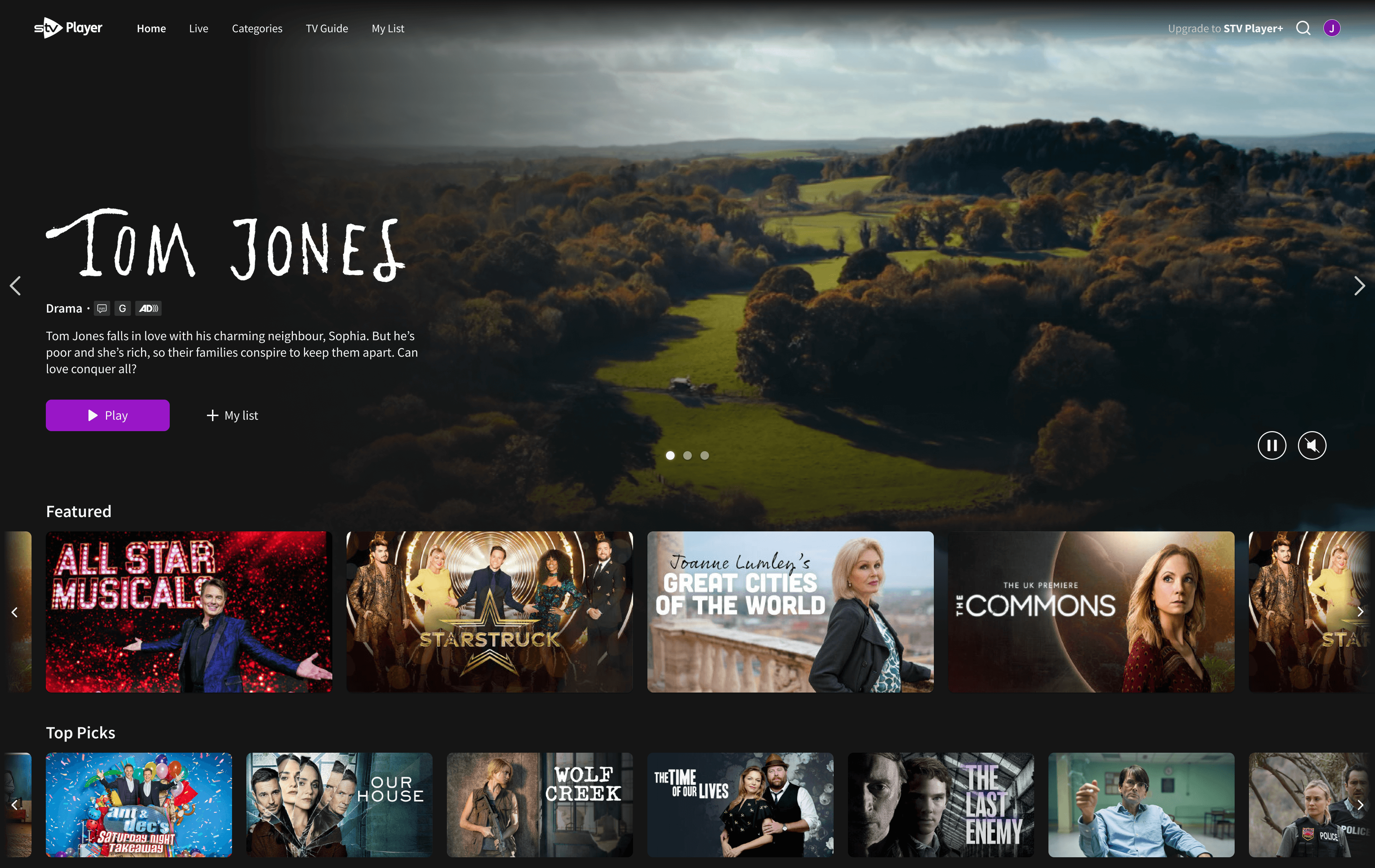
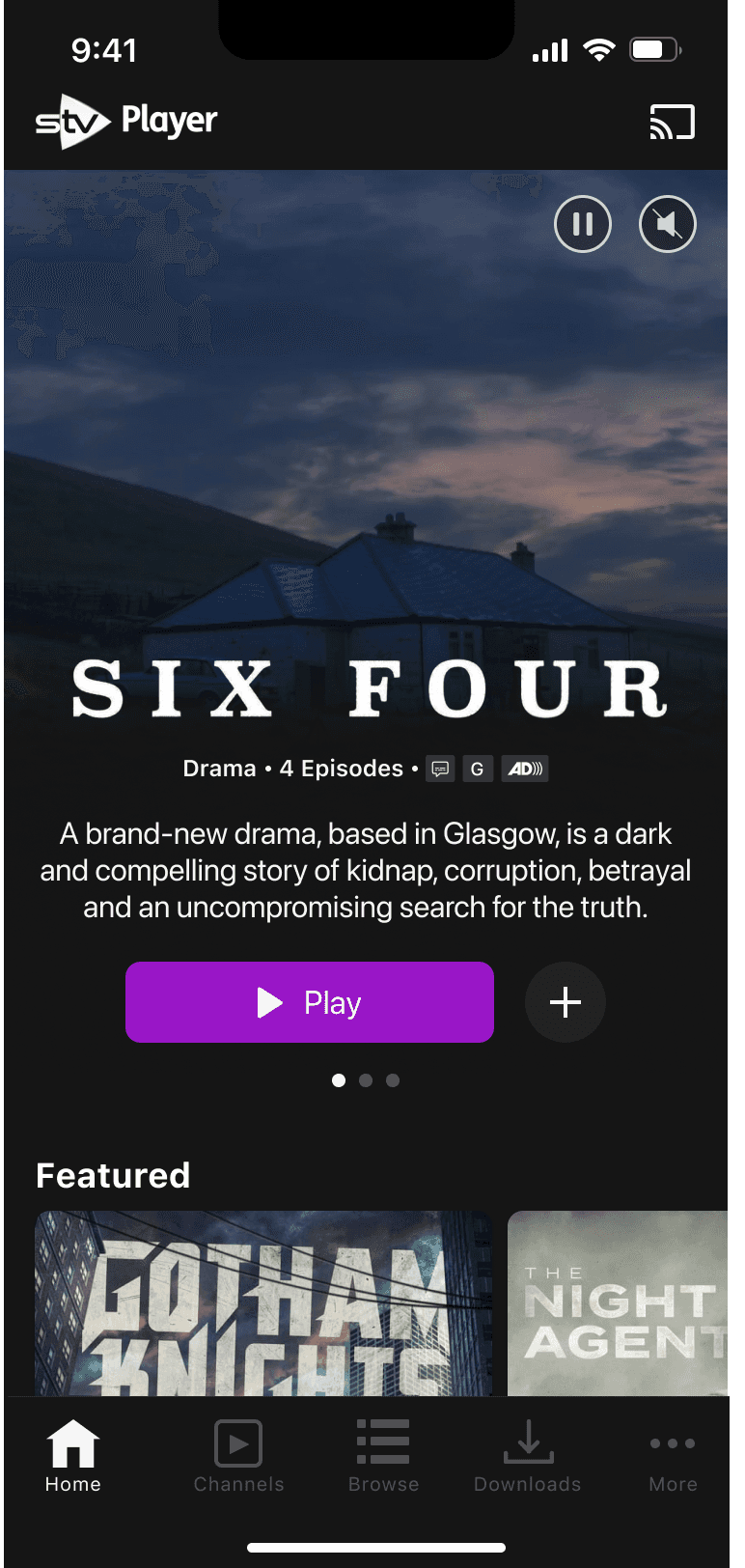
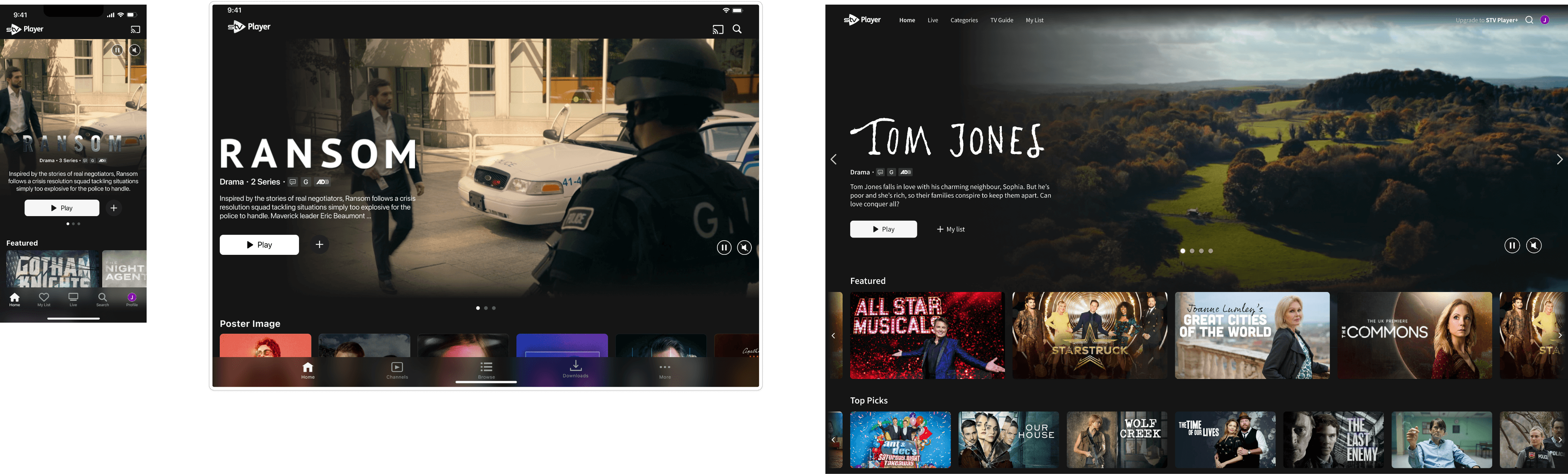
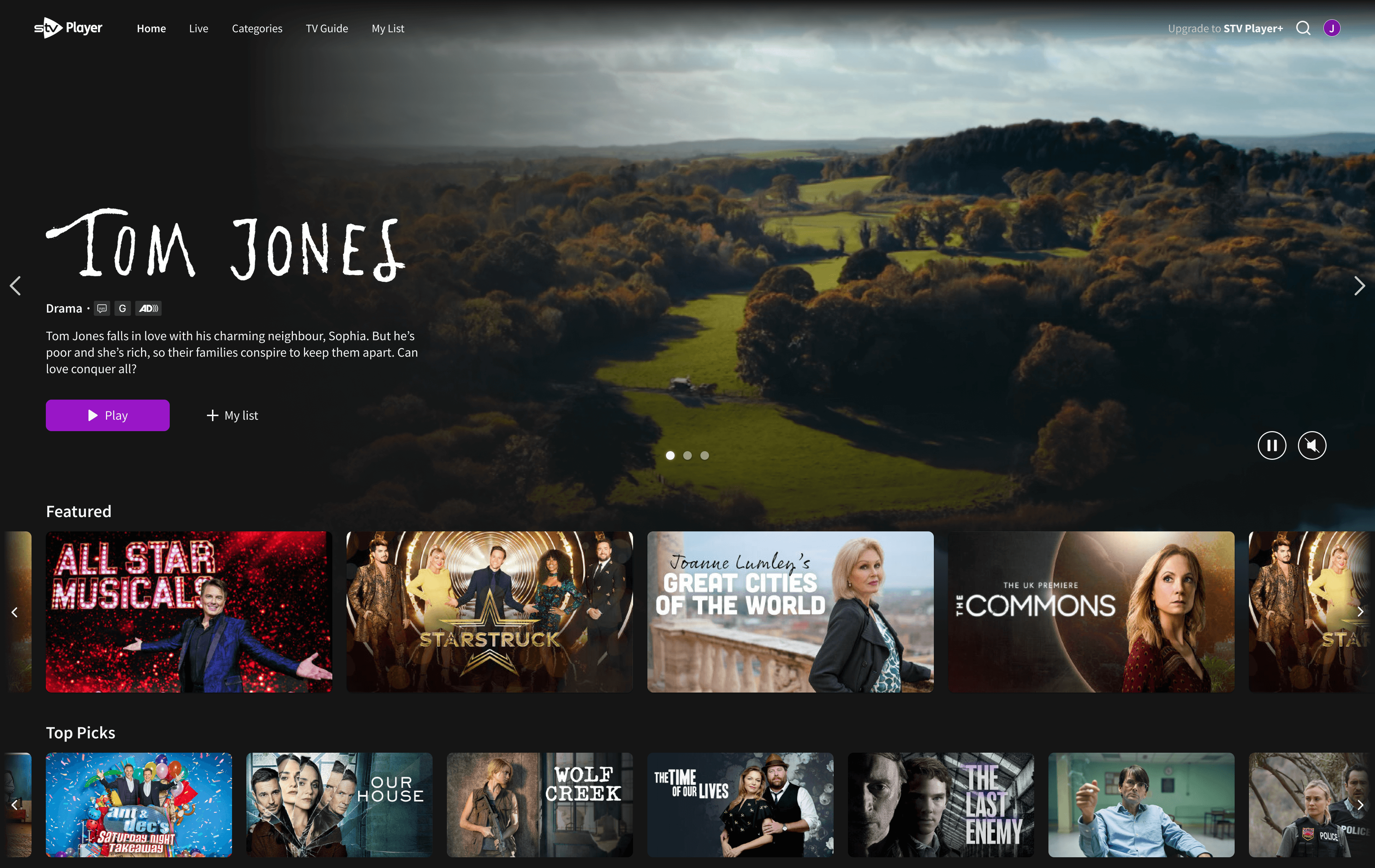
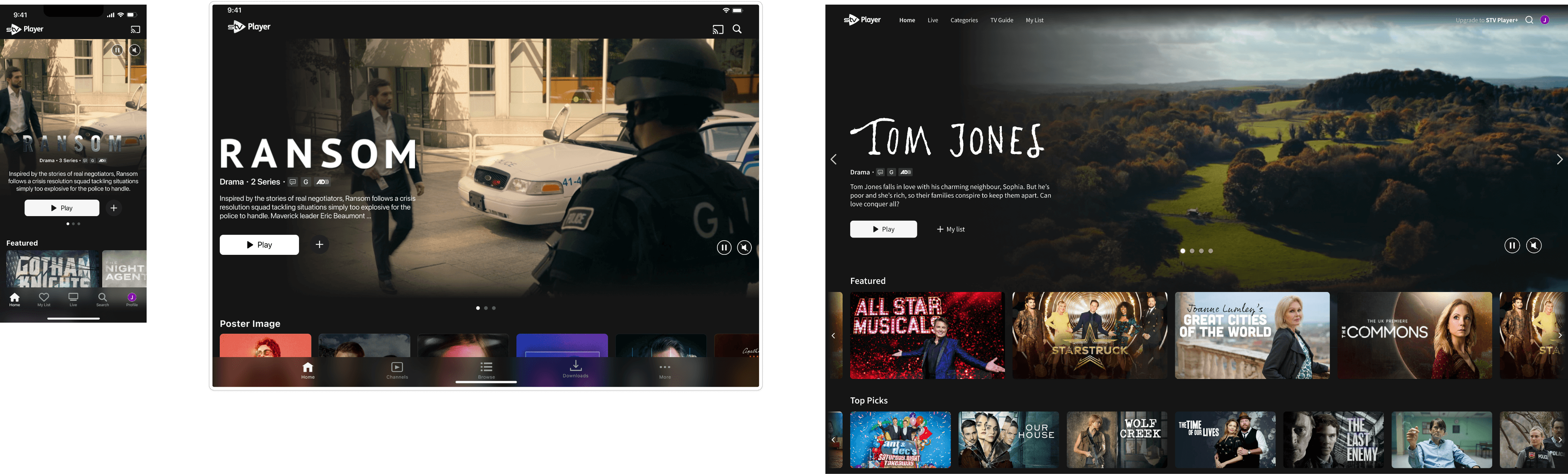
New user interface with video previews and improvements to overall appearance.


Stage 1: Observations
We interviewed 25 users of other platforms which helped us to identify any pain points that they have experienced when interacting with the video previews features.
Meeting and observing potential users enabled us to map user’s journeys and gain deeper understanding of navigation and interactions with the interface across web, mobile and TV.



Methods used
🎤
Interviews
🗺️
Journey Mapping
🔎
Competitor Analysis
Stage 2: Ideation
In the next step, I utilised the data collected during observations and interviews to develop an empathy map, serving as a reminder for the team and aiding in better understanding our users.
To align the team and address any challenges, I facilitated a brainstorming workshop with Product Managers, Content Creators, and Developers. The aim was to generate numerous new ideas and to bring the user's perspective closer to team members.


Methods used
🖍️
Workshop Facilitation
❓
How Might We
🧠
Empathy mapping
🧭
User Flows
Stage 3: Prototyping
Having established a basic user flow and determined the user journey,
I translated ideas into low-fidelity wireframes. I then iterated on the designs to test the proposed solutions and gather early feedback from real users.


Methods used
🏗️
Wire-framing
📱
Prototyping
ℹ️
Information architecture
🗣️
Usability testing
Stage 4: Implementation
After three rounds of testing, the team felt comfortable with the results and user feedback. I began creating the final interface by utilising existing elements from our pattern library. Subsequently, I shared the files with developers using Figma's Dev mode, which included project background, user stories, requirements, interactions, animations, and all UI states.


Before & After
STV Player before UI changes were made to the home page.


New user interface with video previews and improvements to overall appearance.


Stage 1: Observations
We interviewed 25 users of other platforms which helped us to identify any pain points that they have experienced when interacting with the video previews features.
Meeting and observing potential users enabled us to map user’s journeys and gain deeper understanding of navigation and interactions with the interface across web, mobile and TV.



Methods used
🎤
Interviews
🗺️
Journey Mapping
🔎
Competitor Analysis
Stage 2: Ideation
In the next step, I utilised the data collected during observations and interviews to develop an empathy map, serving as a reminder for the team and aiding in better understanding our users.
To align the team and address any challenges, I facilitated a brainstorming workshop with Product Managers, Content Creators, and Developers. The aim was to generate numerous new ideas and to bring the user's perspective closer to team members.


Methods used
🖍️
Workshop Facilitation
❓
How Might We
🧠
Empathy mapping
🧭
User Flows
Stage 3: Prototyping
Having established a basic user flow and determined the user journey,
I translated ideas into low-fidelity wireframes. I then iterated on the designs to test the proposed solutions and gather early feedback from real users.


Methods used
🏗️
Wire-framing
📱
Prototyping
ℹ️
Information architecture
🗣️
Usability testing
Stage 4: Implementation
After three rounds of testing, the team felt comfortable with the results and user feedback. I began creating the final interface by utilising existing elements from our pattern library. Subsequently, I shared the files with developers using Figma's Dev mode, which included project background, user stories, requirements, interactions, animations, and all UI states.


Before & After
STV Player before UI changes were made to the home page on web and iOS


New user interface with video previews and improvements to overall appearance.